data() {
return {
isActive: true
}
},
methods: {
setActiveBtn: function () {
this.isActive = !this.isActive
}
}
}
<template>
<div class="btn-topbox">
<button
class="btn btn1"
@click=" setActiveBtn()"
:class="{ active: isActive }">Limit</button>
<button class="btn btn2"
@click=" setActiveBtn()"
:class="{ active: !isActive }">Market</button>
</div>
</template>function fioContent() {
const resMassiv = [];
for (let i = 0; i < checkBoxses.length; i++) {
const element = checkBoxses[i];
if (element.checked) {
const li = document.createElement('li');
li.className = 'li_punkt';
li.append(element.value);
resMassiv.push(li);
}
}
return resMassiv
};
btnSafe.addEventListener('click', () => {
contentLine.innerHTML = '';
contentLine.append(...fioContent());
popContent2.style.display = 'none';
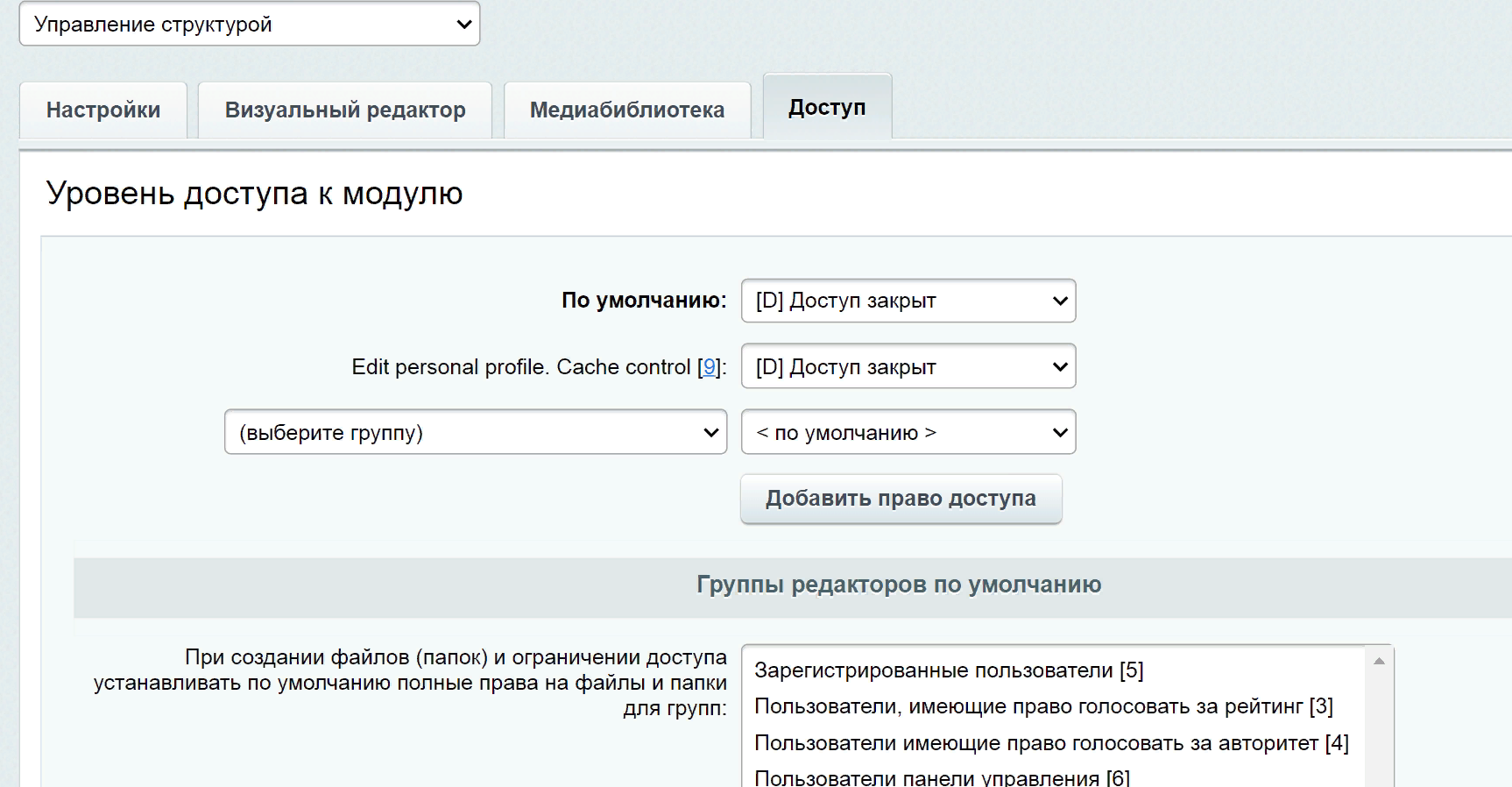
});<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/admin/site_checker.php");?>/bitrix/admin/site_checker.php?lang=ru права в модуле "управление структурой" на скрине  Уточите пожалуйста что и как и где долно быть?
Уточите пожалуйста что и как и где долно быть?