Короткий ответ:
не рисуйте в Фотошопе — рисуйте в
Adobe XD. И все вопросы про dpi отпадут сами по себе.
Более развёрнутый ответ:
как правильно заметил
GreatRash, dpi не имеет значения. Главное — кол-во пикселей. Да и то, с такими динамичными интерфейсами и адаптивными сайтами которые востребованы сегодня даже пиксели "сдают позиции" и делят место с %.
Если отвечать на вопрос, то верстать нужно в том разрешении (в пикселях), которое показывает браузер. Например, если с обычными компьютерами все ясно: ширина экрана 1280px, значит и рисовать нужно в 1280. То с телефонами уже все не так очевидно. Например, физический размер экрана iPhone 6: 750x1334px. Но браузер на телефоне показывает сайт так как будто бы там вдвое меньше пикселей: 375x667px. То есть, если вы в макете нарисуете блок шириной 187px, то он займёт половину экрана на iPhone 6.
Есть
отличный сайт, который показывает размеры экранов самых популярных мобильных устройств:
- их фактические размеры (первые две колонки)
- и размеры, которые "понимает" браузер (3 и 4 колонки — это то, что вам надо).
Почему Adobe XD? Потому что, зуб даю, через пару лет Adobe скажет:
— Ребята, мы убираем из Фотошопа все фишки, которые раньше помогали вам делать дизайн сайтов. Верстайте их теперь в XD. А мы оставим фотошоп для фотографов и иллюстраторов.
Дело в том, что Adobe XD — это их новая разработка для прототипирования (дизайна) сайтов. И разработка этой программы идёт полным ходом. Пока-что доступна только под Мак (к концу года будет Windows версия). В программе есть очень "вкусные" фишки, которые ускоряют работу в десятки раз. Посмотрите хотя бы эту GIF-ку ниже. А ещё сама программа очень быстро работает.

Есть еще
Sketch. Он тоже создан специально для дизайна сайтов и только под Мак.
Сначала может быть трудновато привыкнуть к дизайну без Фотошопа, но оно того стоит, поверьте.
Философия:
Что такое дизайн сайта? И зачем думать про разрешение? И зачем вообще мы их рисуем?
После того как сайт сделан и проект закрыт, все PSD макеты дизайнера отправляются в архив и лежат там мертвым грузом десятки лет пока вы их не удалите. Рисунки никому не нужны — нужен сам сайт. А рисуем мы их для того, чтобы легче представить себе и показать верстальщику как сайт должен смотреться. То есть, если бы мы могли телепатически обьяснить верстальщику что и как должно выглядеть, то никто бы не занимался этой "ерундой" в Фотошопе. И это основная задача дизайнера: придумать как сайт должен выглядеть, анимироваться и взаимодействовать с юзером и передать это дальше в производство.
И тут ваша идеальная работа, как дизайнера, должна выглядеть так:
- Вы рисуете страницу так как она должна выглядеть и выносите в отдельный документ (или слой) все размеры всех блоков, отступов, хедеров, футеров и пр. У вас должно получиться что-то вроде "чертежа" сайта с вашими комментариями;
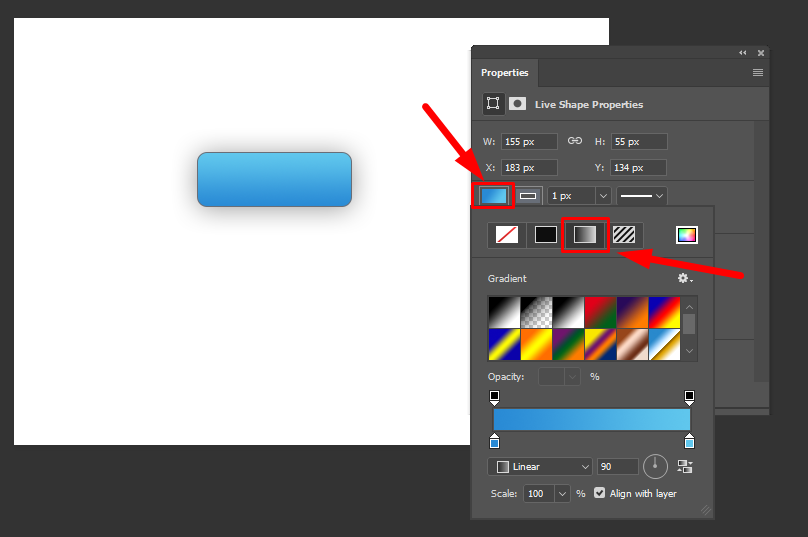
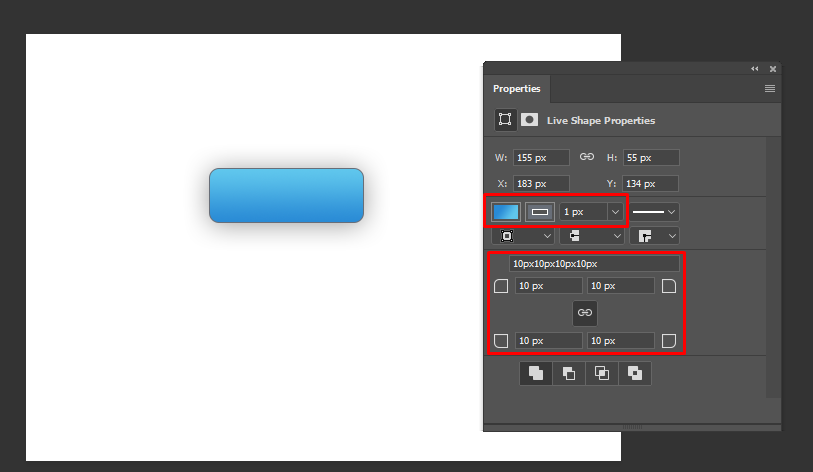
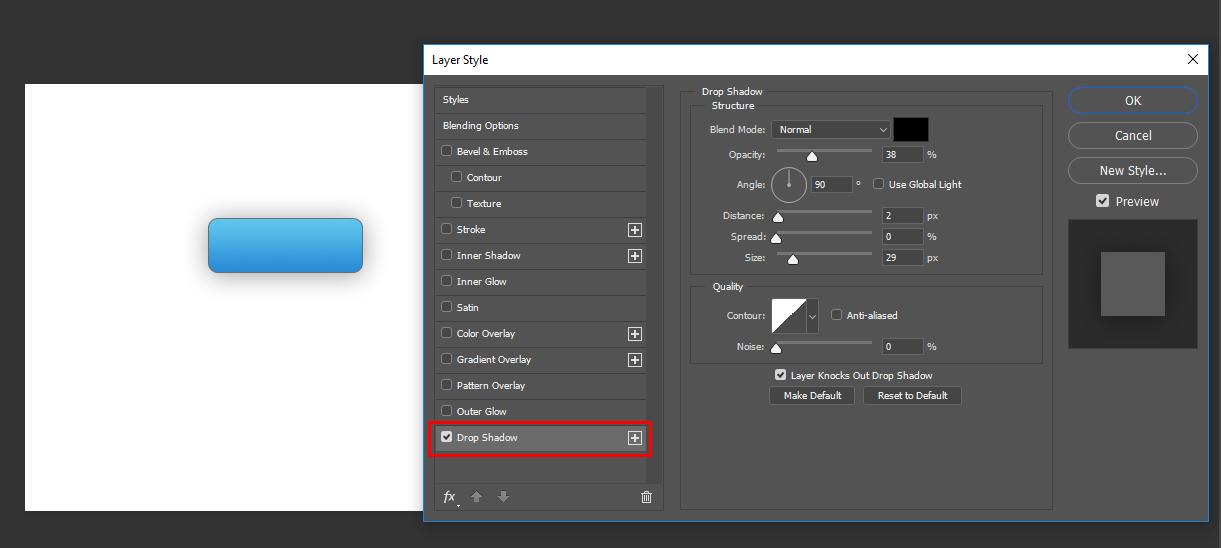
- Затем, в отдельное место выносите дизайны всех кнопок, полей для ввода текста, стили заголовков, аккордеонов, вкладок и всего остального что есть на вашем сайте;
- Отдельно подготавливаете контент: текст и картинки. При этом желательно, чтобы картинки были сразу продублированы в нескольких размерах (в случае с адаптивными сайтами).
- Все иконки — тоже отдельно. Векторные, в формате SVG, плюс PNG — для подстраховки при вёрстке.
Затем собираете это все в один портфель и несёте верстальщику. Он скажет вам большое спасибо и назовёт лучшим дизайнером в мире.
Для примера, касательно пункта 1, посмотрите как я обычно оформляю ТЗ для верстальщика. Это только две страницы из 20-ти.


А эта работа, которую вы проделали — это не "дополнительный" труд. Это то как обычно выглядит хороший дизайн-процесс. Особенно, в больших студиях. Таким образом вы избавитесь от кучи мелких ошибок со стороны разработчиков и от необходимости разжёвывать все мелочи отвечая на их "глупые" вопросы.