На Маках есть такой крутой плагин для Скетча, который позволяет экспортнуть макет в html, и не просто экспортнуть в этом html-файле генерится интерфейс благодаря которому можно просматривать все необходимые данные для верстки.
Sketch Measure называется.
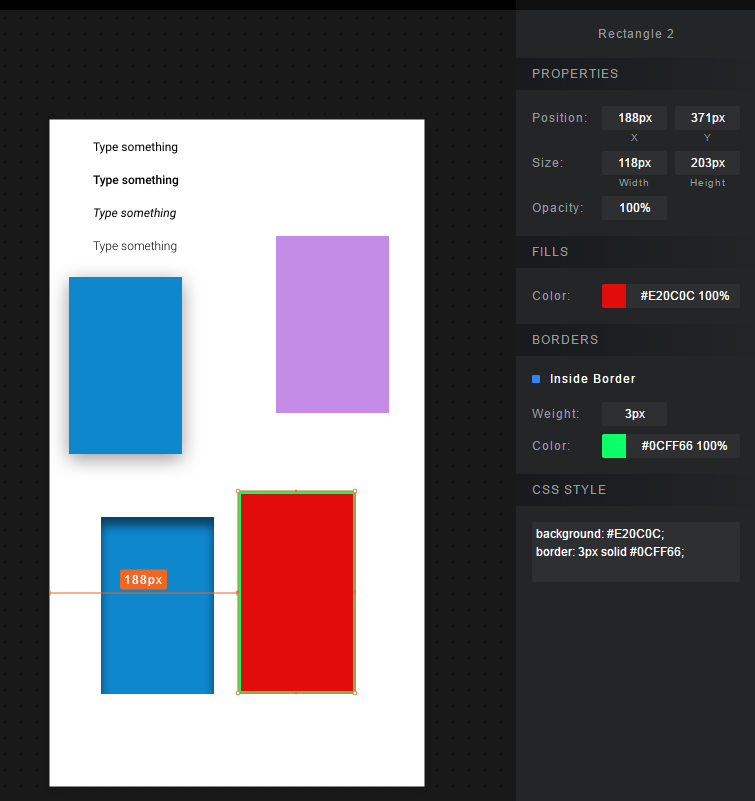
Прикрепил скрин:

Можно смотреть расстояния между элементами, цвета, размеры, все данные по шрифтам и даже выдаются css-стили. Причем этот плагин бесплатный.
Есть ли альтернатива этому плагину на винде?

