В идеале хочется иметь возможность подключить только символы валют, без всех остальных букв.
<style>
*[currency] {
font-family: Consolas!important;
}
</style>
<span currency>₽₴$€₤Ұ₼֏₾₪₸₮</span>function hideScroll() {
$("body").css("overflow", "hidden");
}
function showScroll() {
$("body").css("overflow", "auto");
}<button onclick="hideScroll()">Открыть меню</button>
<button onclick="showScroll()">Закрыть меню</button>window.onload = function() {
new Vue({
el: "#one",
data: {
short: "Generally, most people prefer to buy gadgets early in the product’s life cycle, so it remains “new” for longer. Others prefer to buy a bit later, waiting for any early issues to be worked out. And everyone will agree, that buying right before a major improvement will make you feel at least slightly bitter, because Apple is not known for signalling a product update with a sale. Regardless of your preference, as an informed consumer you can make better purchase decisions. Over at MacRumors, they maintain an excellent Buyer’s Guide that keeps track of all Apple product upgrades. It’ll show you the date of the most recent upgrade, and the average number of days between previous updates to give you a rough idea of when you can expect something new. It also conveniently aggregates the latest rumors of what may come of the upgrade. Definitely consult with the Buyer’s Guide before dropping two grand on a laptop. Product updates can take two forms; updated internal components that result in performance gains, or a complete product redesign. Apple tipically upgrades Mac specifications once or (rarely) twice a year, these updates are predictable like clockwork. A complete product redesign occurs every few years and is harder to predict, it’s normally the subject of many rumors and leaks from the supply chain. The timing of any upgrades generally follows by the release of new processors from Intel.",
full: "Generally, most people prefer to buy gadgets early in the product’s life cycle, so it remains “new” for longer. Others prefer to buy a bit later, waiting for any early issues to be worked out. And everyone will agree, that buying right before a major improvement will make you feel at least slightly bitter, because Apple is not known for signalling a product update with a sale. Regardless of your preference, as an informed consumer you can make better purchase decisions. Over at MacRumors, they maintain an excellent Buyer’s Guide that keeps track of all Apple product upgrades. It’ll show you the date of the most recent upgrade, and the average number of days between previous updates to give you a rough idea of when you can expect something new. It also conveniently aggregates the latest rumors of what may come of the upgrade. Definitely consult with the Buyer’s Guide before dropping two grand on a laptop. Product updates can take two forms; updated internal components that result in performance gains, or a complete product redesign. Apple tipically upgrades Mac specifications once or (rarely) twice a year, these updates are predictable like clockwork. A complete product redesign occurs every few years and is harder to predict, it’s normally the subject of many rumors and leaks from the supply chain. The timing of any upgrades generally follows by the release of new processors from Intel. In the last couple of years Intel released a new generation of processors in the first half of the calendar year, and Apple incorporates these chips into updated Macs shortly thereafter. When there is a significant improvement, Apple holds special keynote presentations to present their latest creations. Minor specs bumps however, can be released quietly released in a press release. This year, it’s been reported that Intel will be releasing their brand new family of Haswell processors on June 3rd, 2013. It is therefore widely anticipated that new Macs will be arriving following Apple’s Worldwide Developers Conference (WWDC) on June 10th. New MacBooks! Yay! Can you tell I’m the early adopter? Mac hardware refreshes follow a mostly predictable timeline, this allows the educated consumer to plan their purchase. The same is true for iPhones and iPads, after the annual update pattern is established, Apple will rarely deviate from that path."
}
})
}$host = ""; //Хост бд
$name = ""; // Имя бд
$user = ""; // Имя пользователя
$password = ""; // Пароль пользователя
$query = ""; // Запрос
try {
$database = new PDO("mysql:host=$host;dbname=$name;charset=utf8", $user, $password);
$database->EXEC("SET NAMES utf8");
} catch(PDOException $e) {
die("Подключение не удалось: ". $error -> getMessage());
exit;
}
$query = $database->prepare($query);
$query->execute();
$result = $sequery->fetchAll();
echo var_dump($result);
<?php
function get($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_TIMEOUT, 60);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt ($ch, CURLOPT_FAILONERROR, true);
$data = curl_exec($ch);
echo curl_error($ch);
curl_close($ch);
return $data;
}
function url() {
$to = date("d/m/Y");
$d = date("d");
$m = date("m");
$y = date("Y") - 1;
$from = "$d/$m/$y";
$url = "http://www.cbr.ru/scripts/XML_dynamic.asp?date_req1=$from&date_req2=$to&VAL_NM_RQ=R01235";
return get($url);
}
function today($array) {
$max = count($array["Record"]) - 1;
$price = str_replace(",", ".", $array["Record"][$max]["Value"]);
return $price;
}
$content = url();
$xml = simplexml_load_string($content);
$json = json_encode($xml);
$array = json_decode($json, TRUE);
?>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
["Дата", "Стоимость"],
<?
for($i = 0; $i < count($array["Record"]); $i++) {
$date = date("d.m.Y", strtotime($array["Record"][$i]["@attributes"]["Date"]));
$price = str_replace(",", ".", $array["Record"][$i]["Value"]);
if($i == count($array["Record"]) - 1) {
echo "['$date', $price]\n";
} else {
echo "['$date', $price],\n";
}
}
?>
]);
var options = {
vAxis: {minValue: <?=today($array)*1.1?>}
};
var chart = new google.visualization.AreaChart(document.getElementById("dollar"));
chart.draw(data, options);
}
</script>
<style>
body {
width: 75vw;
margin: 3em auto;
font-family: Arial, sans-serif;
font-size: 16px;
}
.title {
text-align: center;
color: #333;
width: 100%;
font-size: 2em;
}
.dollar:before {
content: "Доллар: ";
font-size: 0.75em;
}
.dollar:after {
content: " ₽";
font-size: 0.75em;
}
</style>
</head>
<body>
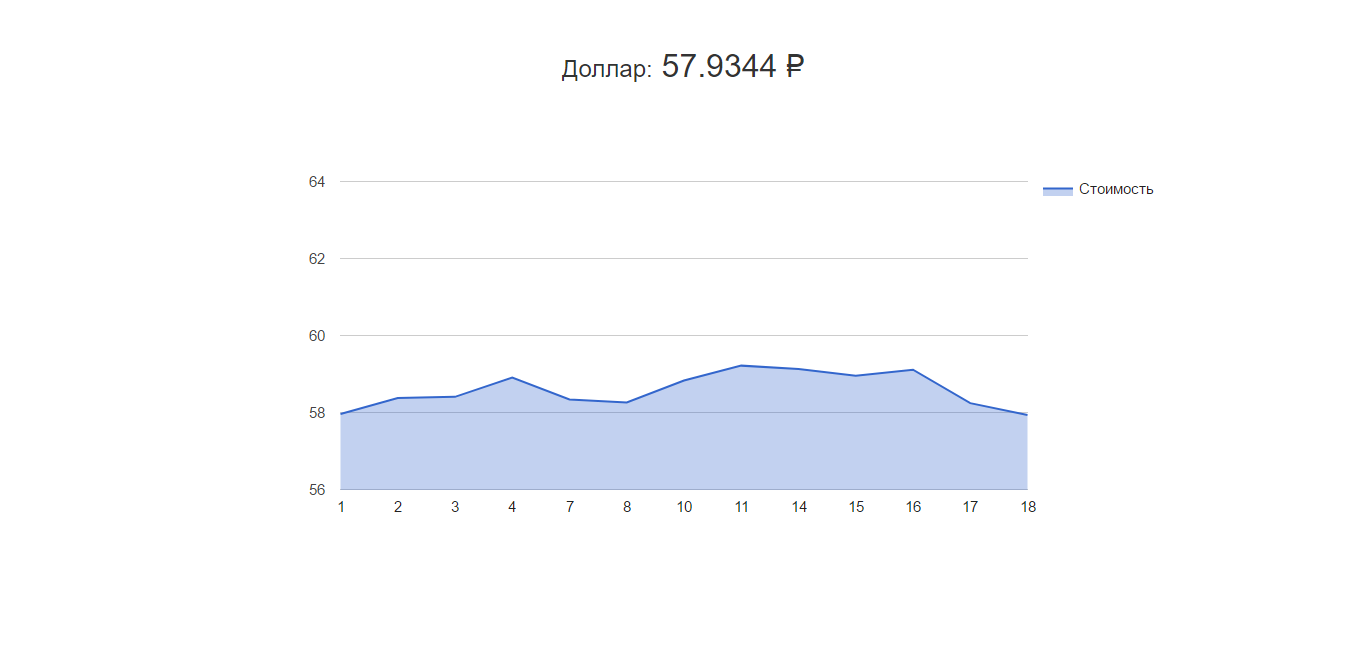
<div class="title dollar"><?=today($array)?></div>
<div id="dollar" style="width: 100%; height: 500px;"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<s</a>cript src="http://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script>
$(document).ready(function() {
var alphabet = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
$("body").append("<table><tr class='alphabet'><td class='none'>|||<\/td><\/tr><\/table>");
for(var i = 0; i < alphabet.length; i++) {
$(".alphabet").append("<td>"+ alphabet[i] +"<\/td>");
/*if(alphabet.length-1 == i) {
for(var x = 0; x <= 25; x++) {
for(var y = 0; y <= 25; y++) {
$(".alphabet").append("<td>"+ alphabet[x] + alphabet[y] +"<\/td>");
}
}
}*/
}
for(var x = 1; x <= 1024; x++) {
$("table").append("<tr class='user'><td class='count'>"+ x +"<\/td><\/tr>");
}
for(var i = 0; i < alphabet.length; i++) {
$(".user").append("<td id='editable'><\/td>");
/*if(alphabet.length - 1 == i) {
for(var x = 0; x <= 25; x++) {
for(var y = 0; y <= 25; y++) {
$(".user").append("<td id='editable'><\/td>");
}
}
}*/
}
$("td#editable").dblclick( function(event){
$("input#foredit").remove();
var value = $(this).text();
$(this).html("<input id='foredit' onkeypress='check()' focused placeholder='input' value='" + value + "'>").focus();;
});
});
</script>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
}
table {
border-spacing: 0;
}
:focus {
outline: none;
}
td {
border: 1px solid #D0D0D0;
min-width: 100px;
padding: 0 15px;
height: 40px;
}
td.none {
min-width: 0;
width: 25px!important;
}
td.count {
background: #E0E0E0;
min-width: 0;
width: 25px!important;
padding: 0;
text-align: center;
}
tr.alphabet td {
height: 30px;
text-align: center;
background: #E0E0E0;
background: -webkit-linear-gradient(to top, #E0E0E0 , #F2F2F2);
background: linear-gradient(to top, #E0E0E0 , #F2F2F2);
border: none;
border-right: 1px solid #D0D0D0;
}
#overlay {
z-index: 3;
position: fixed;
background-color: transparent;
width: 100%;
height: 100%;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
</style>
</head>
<body>
</body>
</html><form action="https://events.webinar.ru/api/events/337699/registration" method="post">
<p>Имя: <input type="text" name="name" /></p>
<p>Фамилия: <input type="text" name="secondName" /></p>
<p>E-mail: <input type="email" name="email" /></p>
<input type="hidden" name="nickname" />
<input type="hidden" name="referrer" />
<p><input type="submit" /></p>
</form>