У есть код аккордеона на jQuery для WordPress
body:not(.et-fb) .show-on-click,
body:not(.et-fb) .toggle-on-click,
body:not(.et-fb) .rv_element {
display: none;
}
.rv_button_opened:after {
z-index: 999 ;
content: '\21' ;
color: #c9c9c9 ;
font-size: 16px ;
}
.rv_button_closed:after {
z-index: 999 ;
content:"\4c" ;
color: #FF6600 ;
font-weight: normal ;
font-size: 16px ;
}
jQuery(function($){
var buttons = {
'.rv_button_1': {
'toggle': '.rv_element_1',
'hide' : '.rv_element_2,.rv_element_3',
'show' : ''
},
'.rv_button_2': {
'toggle': '.rv_element_2',
'hide' : '.rv_element_1,.rv_element_3',
'show' : ''
},
'.rv_button_3': {
'toggle': '.rv_element_3',
'hide' : '.rv_element_1,.rv_element_2',
'show' : ''
}
};
$.each(buttons, function(button, elements) {
$(button).click(function(e){
e.preventDefault();
$(elements.toggle).slideToggle();
$(elements.show).slideDown();
$(elements.hide).slideUp();
$(button).toggleClass('rv_button_opened rv_button_closed');
});
});
});
Каждой кнопке присвоен класс : rv_button_1 rv_button_closed ; rv_button_2 rv_button_closed и т.д.
Да скрываемой секции присвоен класс : rv_element rv_element_1 ; rv_element rv_element_2 и т.д.
Проблема в том что при открытой №1 секции и нажатии на другую секцию : секция №1 закрывается, а иконка этой секции остается прежней (не меняется на иконку "закрыт")
Необходимо чтобы когда секция закрыта показывалась иконка "закрыт", а когда открыта показывалась иконка "открыт"
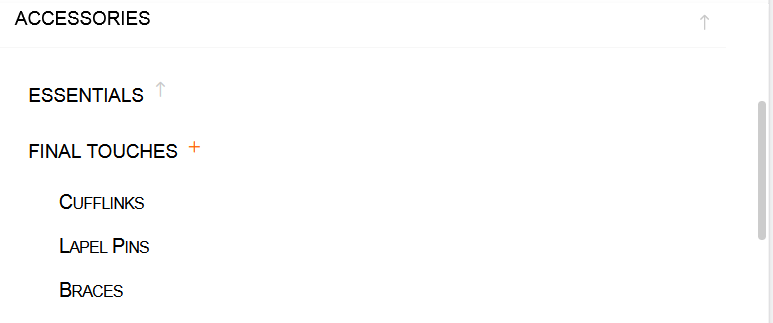
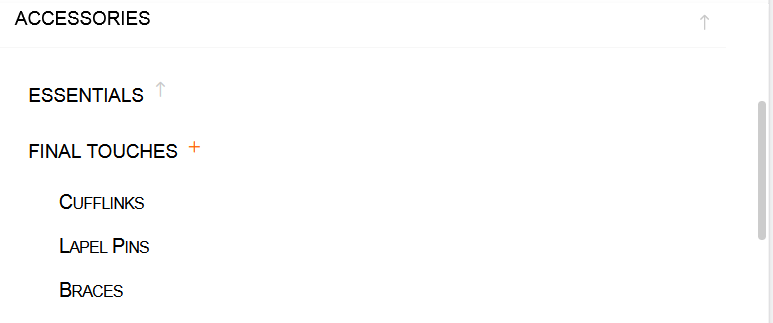
вот фото

Стрела вверх это иконка "открыт"
Плюс это "закрыт"
Как видно из фото - там где секция ESSENTIALS закрыта отображается не та иконка , как и в случае с открытой секции FINAL TOUCHES
Проблема заключается (на сколько я понимаю) в этом
$(button).toggleClass('rv_button_opened rv_button_closed');
То есть к открытым кнопкам добавляются не классы rv_button_opened , а к закрытым наоборот
И в следствии этого происходит путаница иконок
Пробовала вот так сделать
$.each(buttons, function(button, elements) {
$(button).click(function(e){
e.preventDefault();
$(elements.toggle).slideToggle();
$(elements.show).slideDown();
$(elements.hide).slideUp();
$(this).toggleClass('rv_button_opened');
$(buttons).not(this).removeClass('rv_button_opened');
});
});
Ни чего не помогло - теперь что открыт или закрыт = везде одни "плюс"