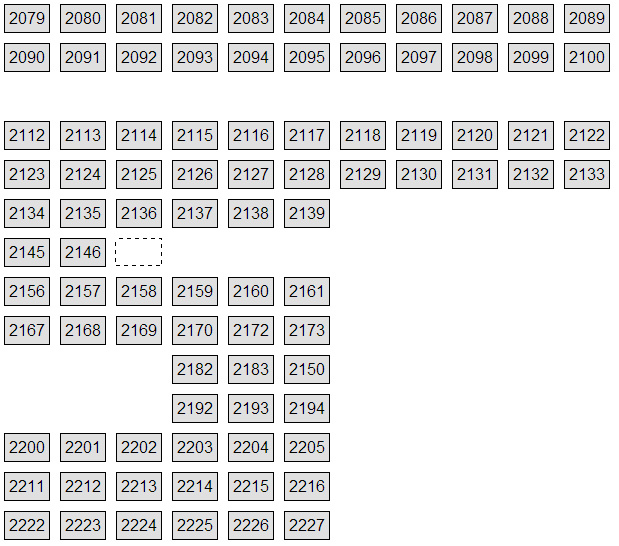
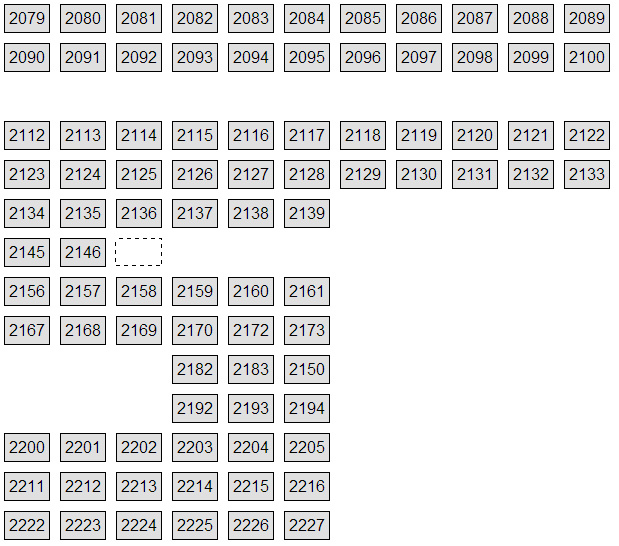
Подскажите, может кто сталкивался, нужно решить задачу визуального перетаскивания и редактирования 2500 элементов, чтобы можно было зацепить мышкой и уронить в нужное место сетки, например поле 20 х 100 клеток, некоторые могут быть пустыми. Если элемент падает на занятую - другие сдвигаются. Очень похоже на некоторые драггабл на jquery, но обычно там простые списки типа меню, а мне нужно чтобы по ширине было 20 и по высоте 100. Примерно изобразил на рисунке чтобы было понятнее:

Конечно, после перетаскивания нужно сохранять порядок через ajax - это вроде не сложно. Как это можно реализовать? Может есть у кого примеры подобной сетки? Спасибо!