Приветствую! С помощью
фреймворка пытаюсь реализовать анимацию таймера, но проблема в том, что она никак не хочет подгоняться по размеру.
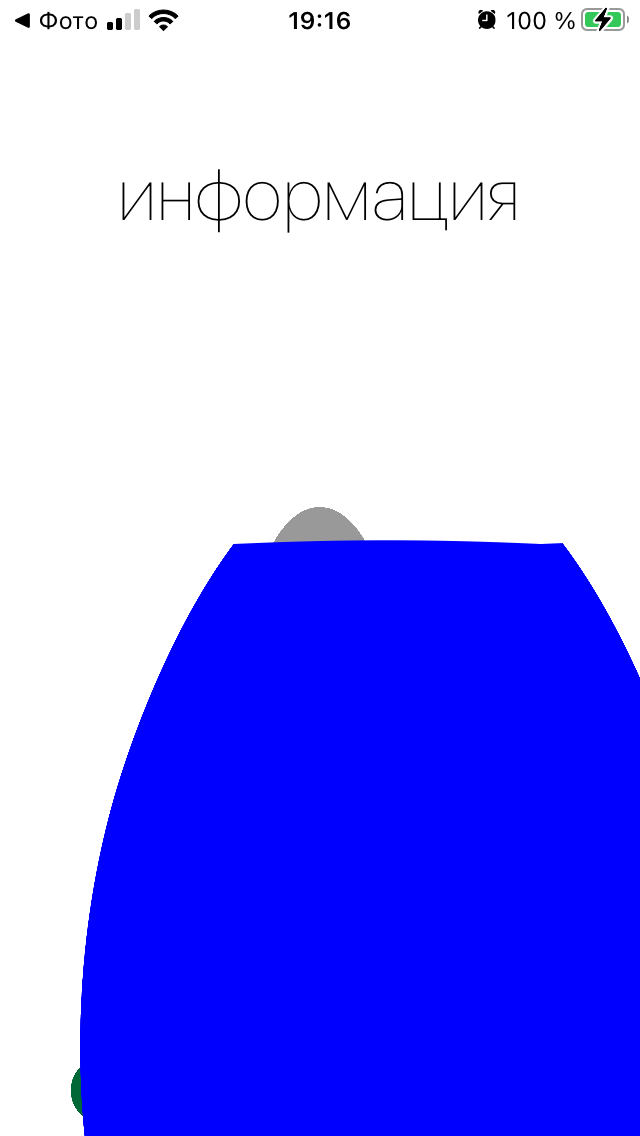
Изображение экрана на котором хочу разместить этот таймер:

КОД:
@IBOutlet weak var EggImage: UIImageView! //изображение
override func viewDidLoad() {
super.viewDidLoad()
let RectEgg = EggImage.frame //получаю frame изоображения
let wave = WaveAnimationView(frame: view.frame, color: UIColor.blue)
wave.maskImage = UIImage(named: "EGG") //маска для анимации
print("WaveFrame\(wave.frame)\rRectEgg:\(RectEgg)") //проверяю значения фрейма и вывожу
wave.progress = 0.90
wave.bounds = EggImage.bounds //уже пытался и напрямую поменять размеры, думал может проблема в этом
print("------")
print("bound wave = \(wave.bounds)\rbounds EGGImage = \(EggImage.bounds)") //смотрю результат
self.view.addSubview(wave)
wave.startAnimation()
}
Результат: