
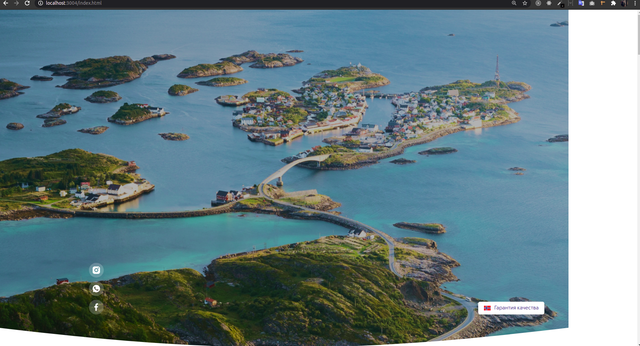
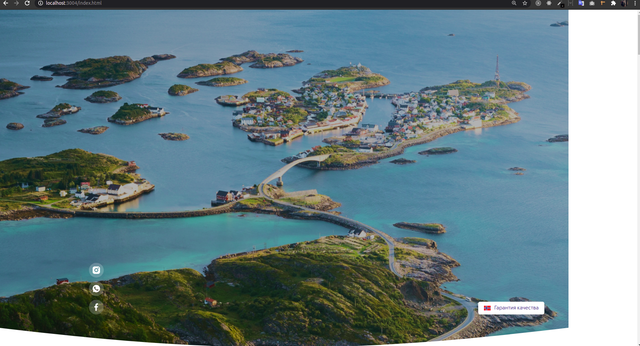
Слева есть svg такой формы, а справа то, как бы хотелось сделать секцию. Как сделать таким образом, чтобы этот вариант оставался на всех разрешениях, к примеру размер SVG слева 1440 на 830. Если ставить его как маску то при 1920х1080 ломается все. А первая секция должна иметь 100% ширины и высоты экрана. Как лучше сделать имея маску в SVG?
UPD
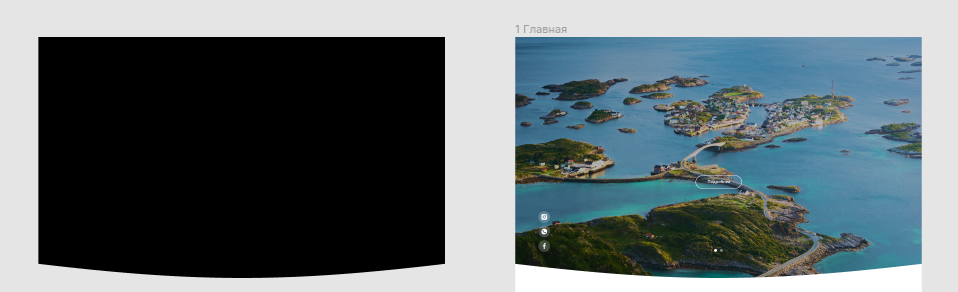
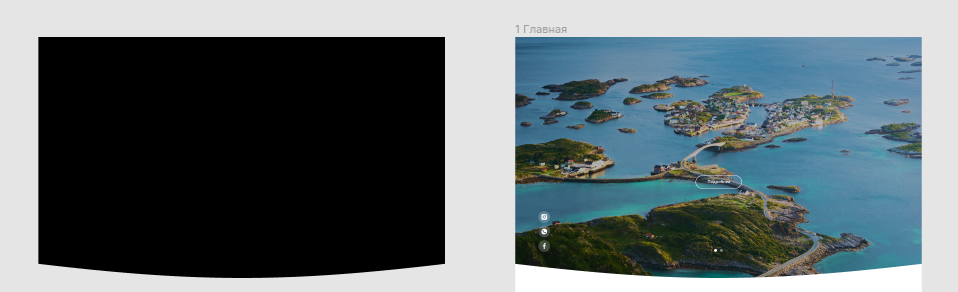
Вот таким образом получается, если делать через маску:
.home{
mask-image url("../img/assets/home/mask.svg")
mask-size contain
mask-repeat no-repeat
background url('../img/assets/home/home.jpg') no-repeat center/cover
}