Пытаюсь создать файл с каким-либо содержимым.
Файл создаётся, но пока не могу разобраться как присвоить имя файлу.
Передаю данные из поля input и отправляю post запросом к php файлу, который создаёт сам файл.
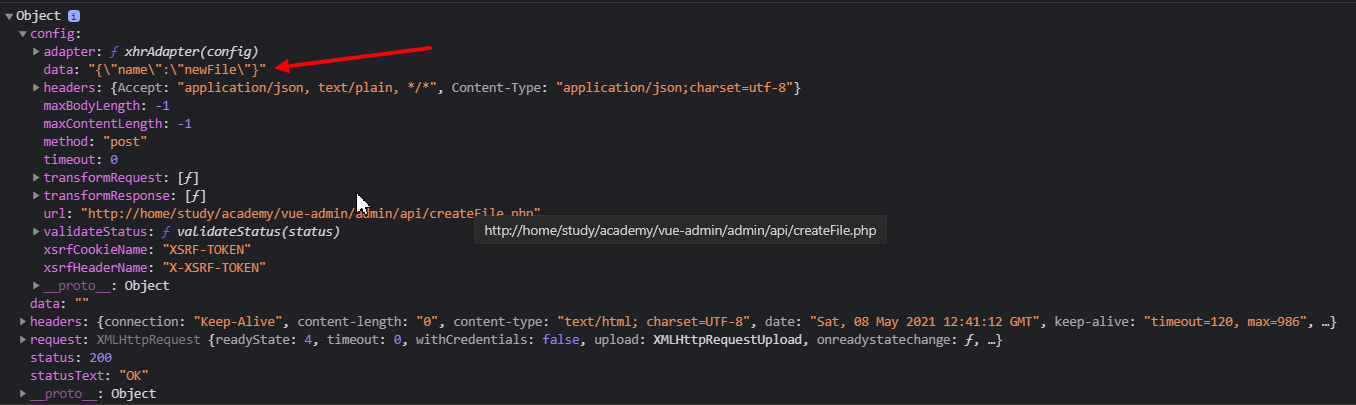
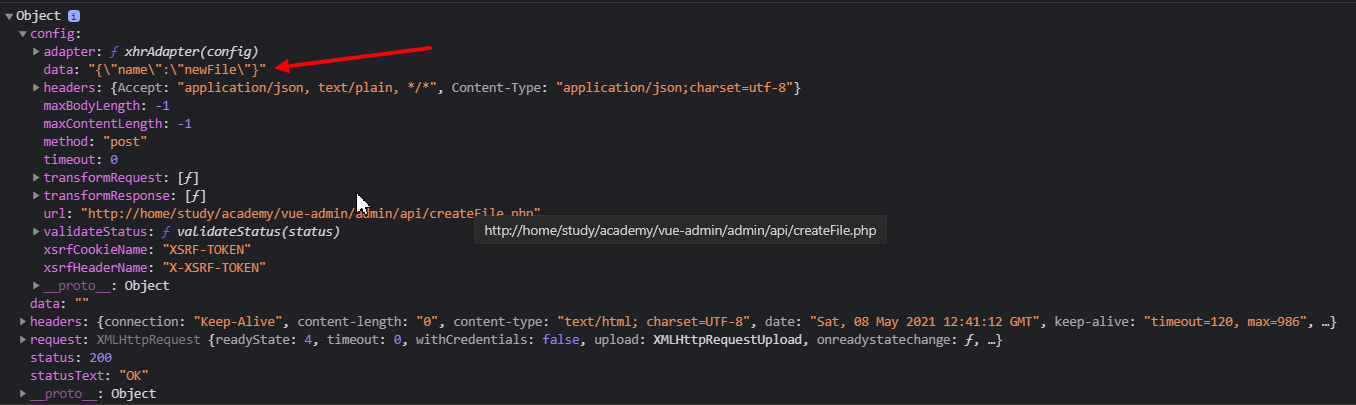
В консоле видно, что есть явный косяк.

Подскажите, как корректно передать и получить данные!
<input type='text' placeholder='File name' v-model='newFileName'>
<button @click='createFile'>Create file</button>
const Vue = require("./vue")
const axios = require("axios")
new Vue({
el: '#app',
data: {
newFileName: '',
},
methods: {
createFile() {
axios
.post("./api/createFile.php", {"name": this.newFileName})
.then((response) => {
console.dir(response);
});
}
}
})
$name = $_POST['name'];
$text = "Содержимое файла";
$fp = fopen( "../../" . $name . ".txt", "w" );
fwrite( $fp, $text );
fclose( $fp );