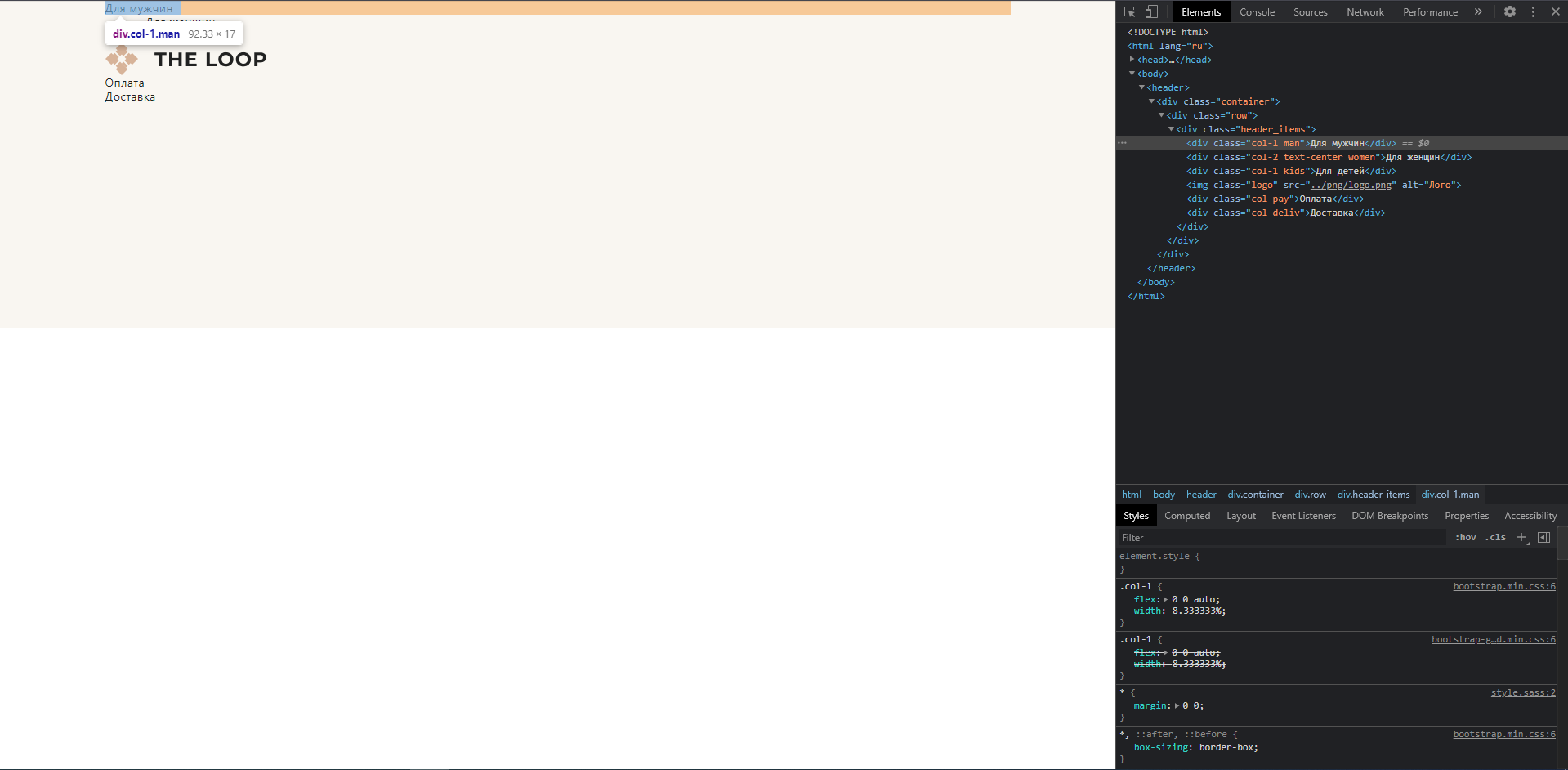
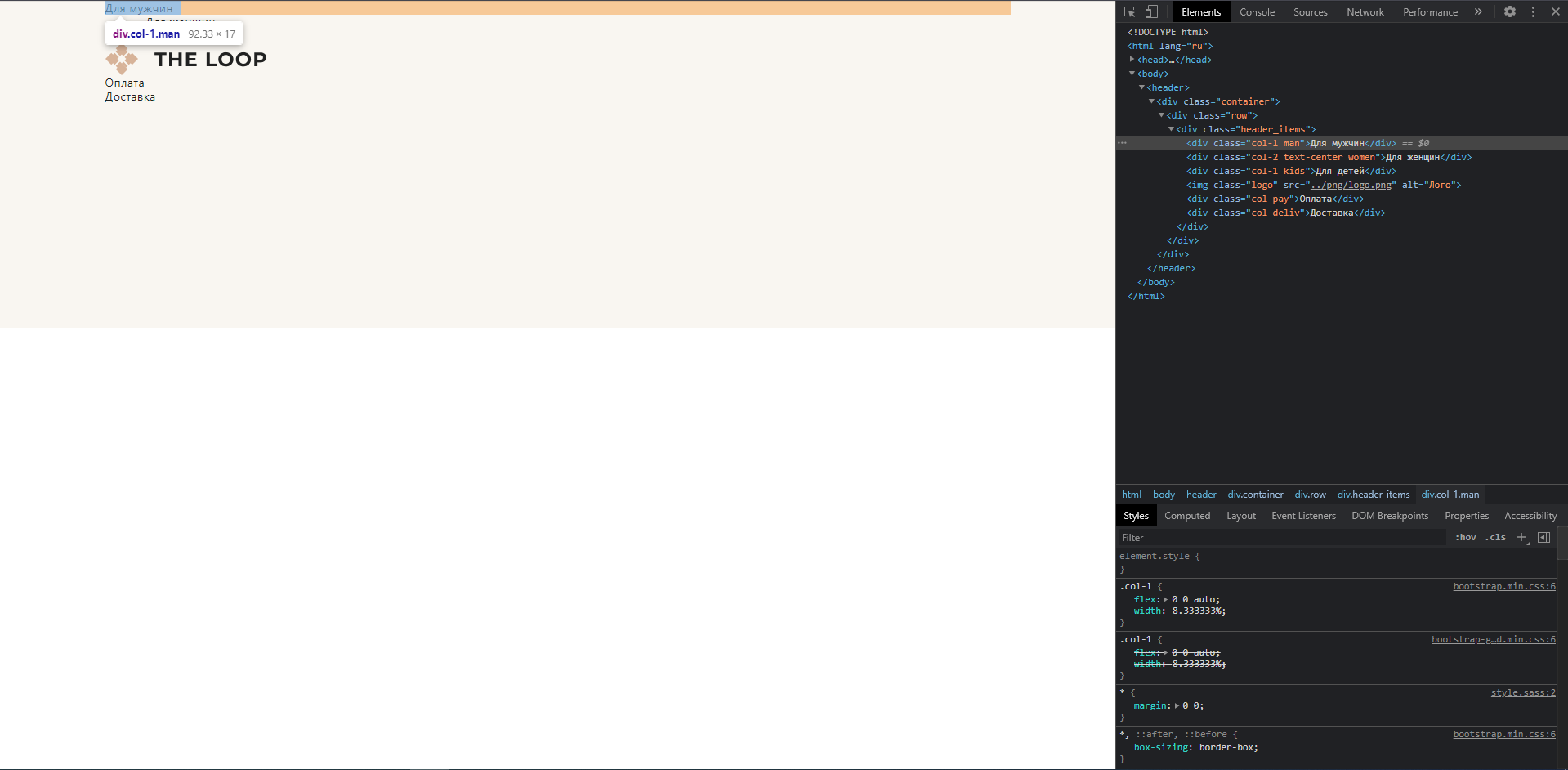
Почему когда я ставлю row после контейнера, а далее идут дивы в дивах они стают друг за другом а не в строку?
Раньше я ставил один row на весь header, а тут происходит такая фигня:

<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/bootstrap-utilities.min.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="sass/style.css">
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="header_items">
<div class="col-1 man">Для мужчин</div>
<div class="col-2 text-center women">Для женщин</div>
<div class="col-1 kids">Для детей</div>
<img class="logo" src="../png/logo.png" alt="Лого">
<div class="col pay">Оплата</div>
<div class="col deliv">Доставка</div>
</div>
</div>
</div>
</header>
</body>
</html>