Добрый день! Я отправляю сетевой запрос на route, и мне приходит два объекта room и service, мне необходимо для каждого из данных объектов вызвать соответствующую функцию.
Реализовал вот так:
useEffect(() => {
axios.get('/main')
.then(res => res.data.room.forEach(item => {
props.addRoom(item._id, item.number, item.storey, item.sort, item.cost, item.state);
}))
.then(res => res.data.service.forEach(item => {
props.addNewService(item._id, item.number, item.sort, item.date, item.state);
}));
}, []);
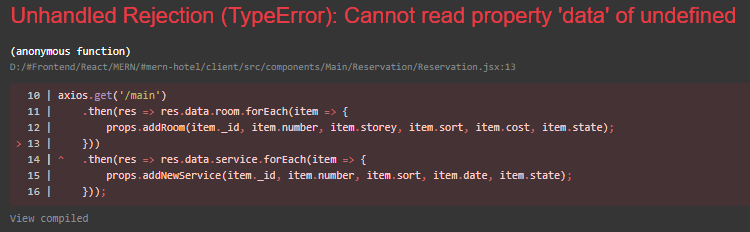
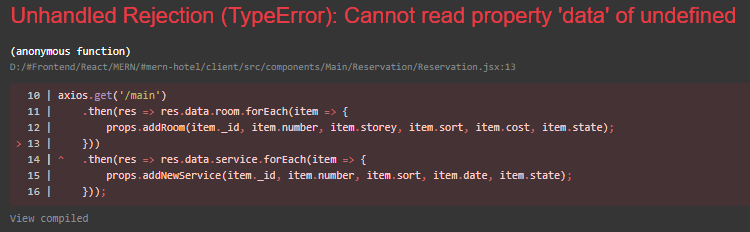
Но проблема в том, что react ругается на второй promise. В чем может быть проблема? С первым все отлично, все работает как надо.
Код route может быть пригодиться:
router.get('/main', async (req, res, next) => {
try {
const room = await Room.find({});
const service = await Service.find({});
res.send({room, service})
} catch (e) {
console.error(e.message);
}
});
Ошибка: