Это, наверное, лучший вопрос. Итак, краткий экскурс. Для того, чтобы нарисовать фигуру нам понадобятся всего две математические функции:
sin и
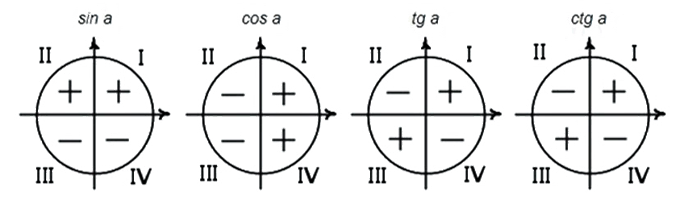
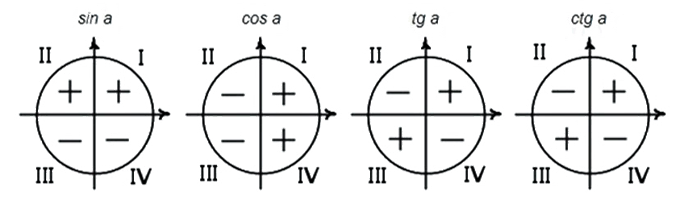
cos. А ещё будет неплохо вспомнить, какие числа в какой четверти круга они возвращают:

Следовательно,
sin(x) вернёт числа больше или равные нулю в четверти 1 и 2 (от 0° до 180°);
cos(x) вернёт числа больше или равные нулю в четверти 3 и 1 (от 270° до 90°). Итак, для того чтобы нарисовать квадрат, необходимо всего 4 точки, а для треугольника - 3 (внезапно). Для квадрата нам надо разделить 360° на 4 равные части (то бишь по 90°).
Однако, если у вопроса тэг
JavaScript, я подозреваю, что надо бы действовать по-другому. Для начала вспомнить, чем радианы отличаются от градусов, дам подсказку - 1 радиан равен числу Пи, и одновременно равен 180°. Следовательно, делить мы будем уже не градусы, а радианы (потому что в JavaScript'е математические функции синуса и косинуса работают именно с ними). Поделив нужное количество радиан на 4 части, мы получим шаг угла квадрата. Значит циклом в 4-е шага можно получить все координаты, однако - всё не так просто.
Надо ещё вспомнить, что синус и косинус возвращают числа от
[-1; 1], а это значит, что квадрат будет очень маленьким, если мы впишем его в окружность, радиусом 1. Для решения уже этой проблемы, умножим полученное значение синуса и косинуса на радиус, к примеру на 100.
Теперь при помощи цикла (сколько точек у фигуры, столько и итераций) мы можем получить все точки для координаты
x (косинус) и для координаты
y (синус), после чего последовательно соединить, получив квадрат.
Если мы хотим повернуть квадрат, к примеру на 45°, то снова превращаем градусы в радианы и прибавляем к радианам в синусе и косинусе в тот момент, когда высчитываем координаты точек.
Ну а для треугольника (и вообще любой фигуры, которую можно вписать в окружность) алгоритм действий отличается только количеством итераций.