Здравствуйте! Прошу помочь.
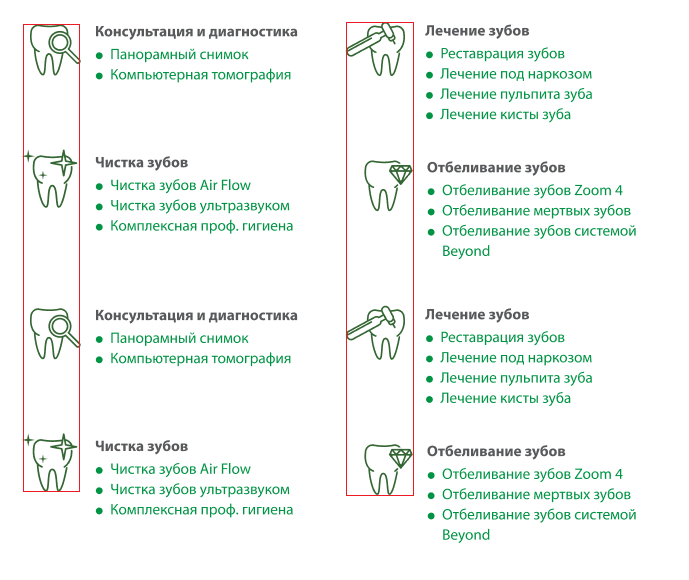
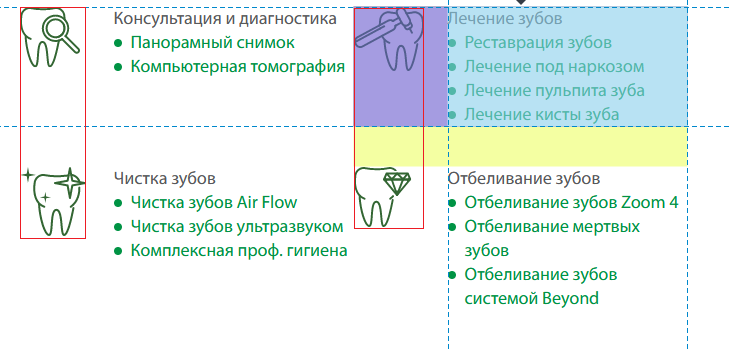
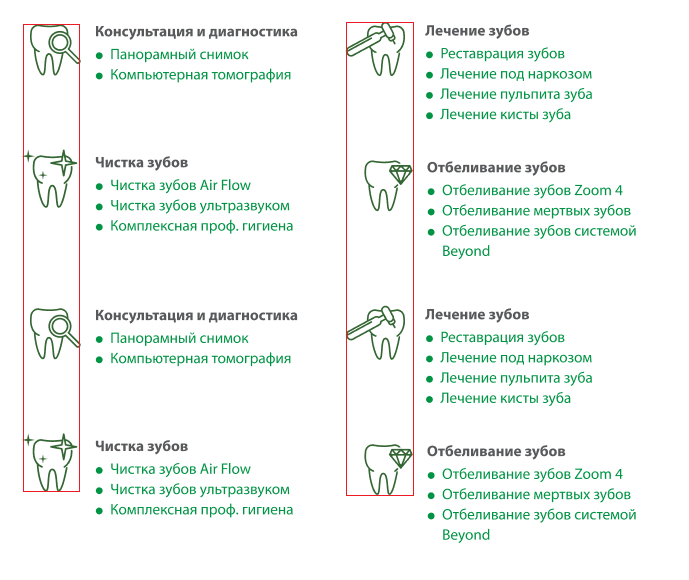
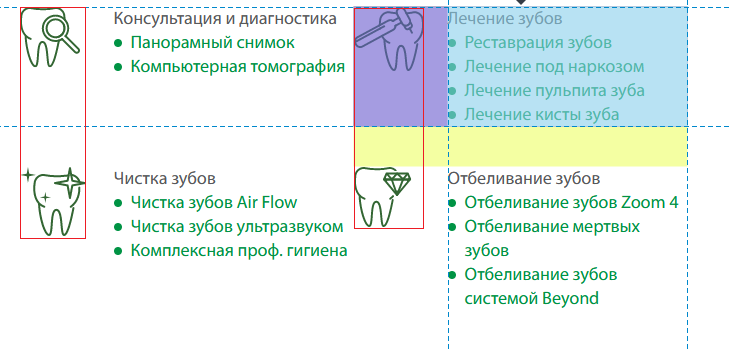
Как мне сверстать это (скрин 1)? Нужно чтобы зубы стояли хотя бы примерно друг под другом как в макете (красные линии я сам нарисовал в пэинте). Я пока сверстал так: сделал большой паддинг слева, а картинку position: absolute (она, если что, через тег img выводится). И из-за того, что картинки не симметричные, возникает проблема: зубы не стоят друг под другом. Еще я попробовал разделить все на 2 части и через flex сверстать, но не знаю как лучше.
Я подумал, что скорее всего эти картинки не будут меняться и я подумал подкорректировать конкретные картинки через left. Но вдруг пользователь захочет добавить какой-то новый пункт с новой картинкой? Не будет же он сам лезть куда-то в дебри кода и поправлять ее положение? Как быть?
UPD:
Щас додумался кое до чего. Эти картинки состоят из маленьких svg-шек. Может, экспортировать голый зуб, а к нему через псевдоэлементы добавлять всякие приколы эти? А пользователь как будет добавлять тогда?