function onFocus(event: FocusEvent) {
const currentTarget = event.currentTarget as HTMLElement
currentTarget.classList.add("ticket--focus")
}
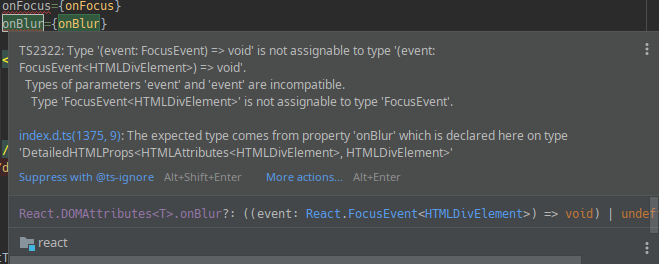
const onBlur = (event: FocusEvent) => {
const currentTarget = event.currentTarget as HTMLElement
currentTarget.classList.remove("ticket--focus")
}
...
<div
className="ticket__new-title"
onFocus={onFocus}
onBlur={onBlur}
>
const onFocus = (event: React.FocusEvent<HTMLDivElement>) => {
event.currentTarget.classList.add("ticket--focus")
}
const onBlur = (event: React.FocusEvent<HTMLDivElement>) => {
event.currentTarget.classList.remove("ticket--focus")
}