Я получаю данные из firebase через axios и хочу их отрендерить
Данные приходят в функцию рендер в виде массива объектов
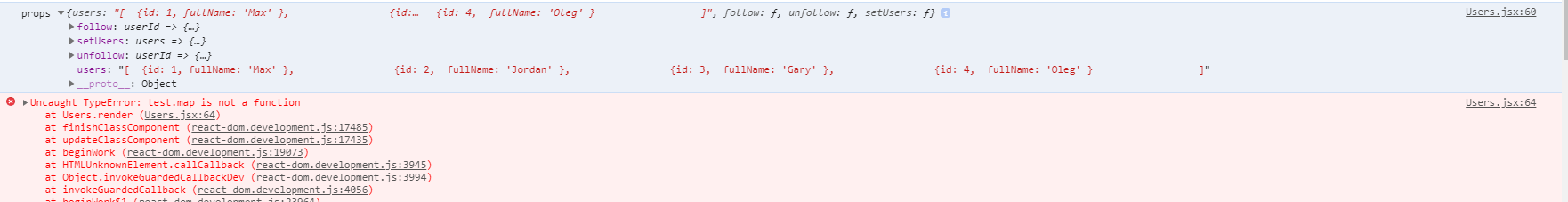
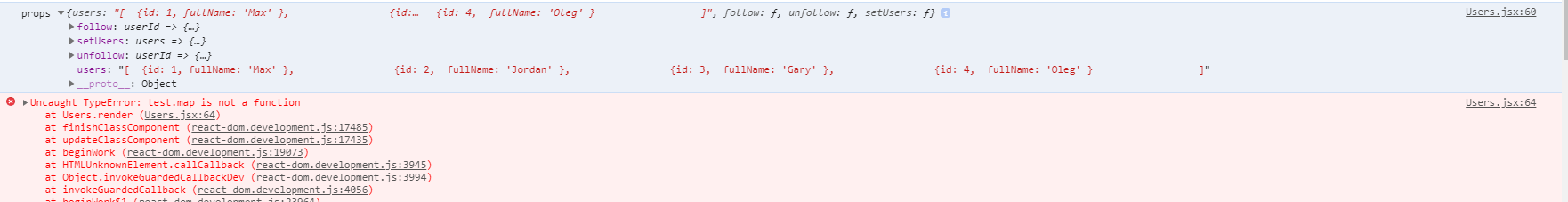
Вот я вывел их в консоль:

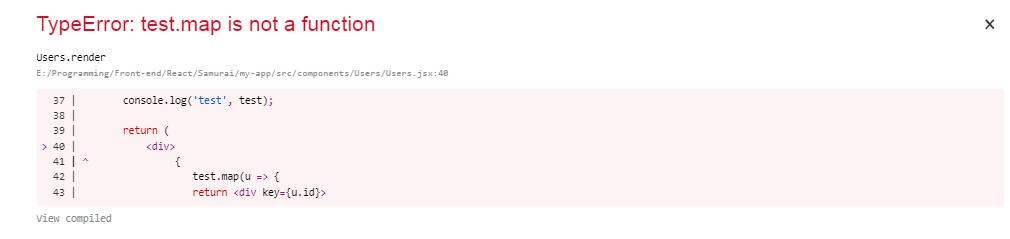
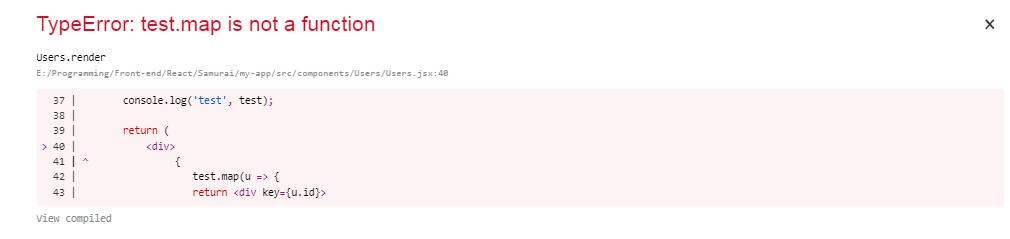
После переборки выбивает ошибку TypeError: test.map is not a function
render() {
const test = this.props.users;
console.log('test', test);
return (
<div>
{
test.map(u => {
return <div key={u.id}>
<div>{u.fullName}</div>
</div>
})
}
</div>
)
}

Если те же данные вывести из компонента, все работает
render() {
const dataFromComponent = [
{id: 1, fullName: 'Max' },
{id: 2, fullName: 'Jordan' },
{id: 3, fullName: 'Gary' },
{id: 4, fullName: 'Oleg' }
]
return (
<div>
{
dataFromComponent.map(u => {
return <div key={u.id}>
<div>{u.fullName}</div>
</div>
})
}
</div>
)
}
При выводе:
if (!test.map ) {
console.log("props", {...this.props})
}
в консоль падает: