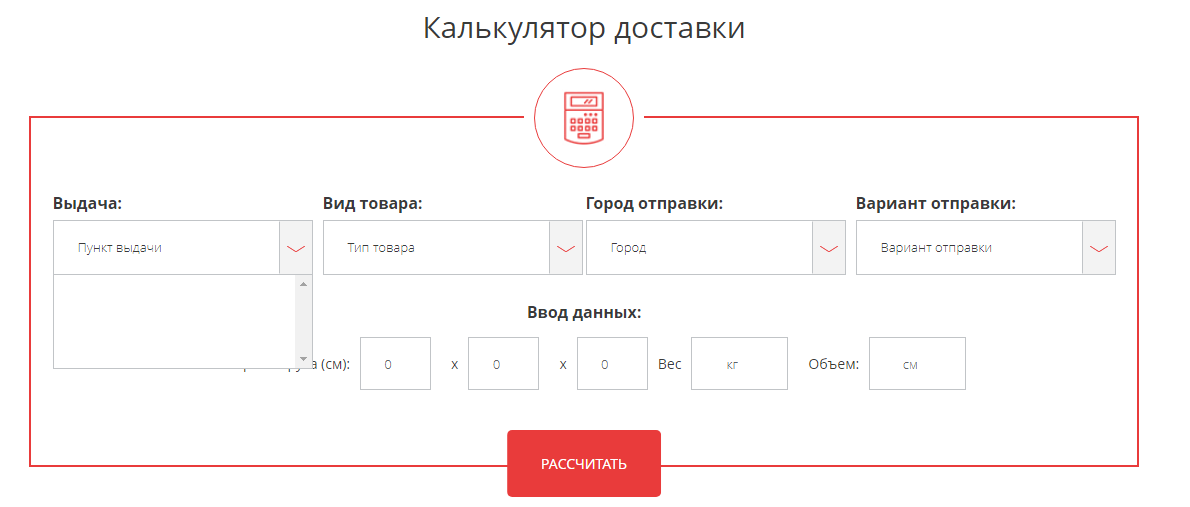
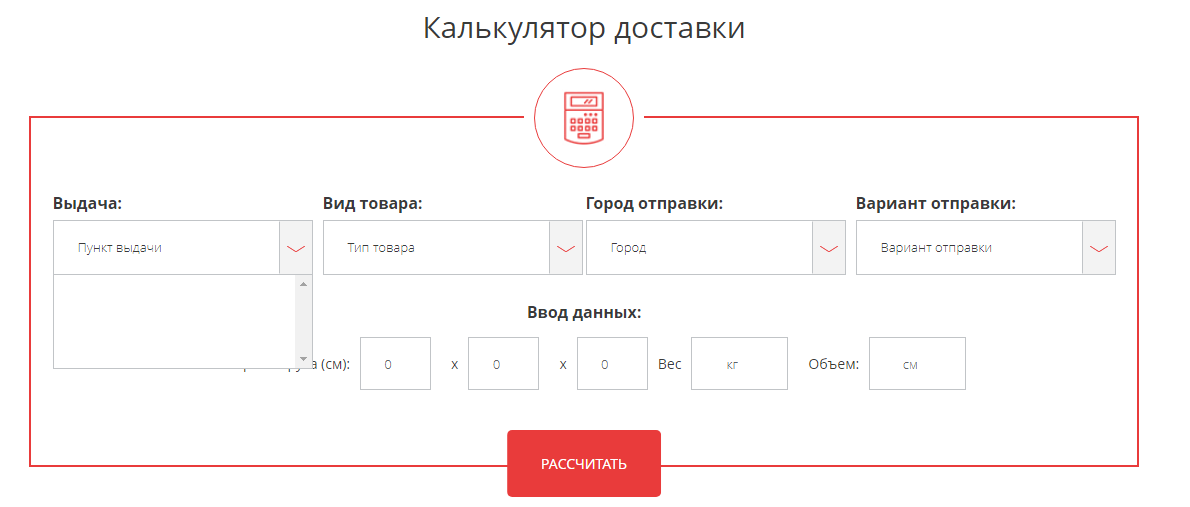
Описание проблемы:
Создал калькулятор расчета стоимости доставки на основе API NovaPoshta
Калькулятор успешно делает расчеты - с ним проблем нет.
Справочник городов компании загружаю в LocalStorage.
Справочник городов обновляю раз в сутки при помощи cookies cities.
Проблема:
При первой загрузке страницы (когда cookies и localstroage) еще пусты отрабатывает функция
if(getCookie('cities') === undefined){
getCities();
}
Результат записывается в localstorage, однако список Пункт выдачи - остается пустым

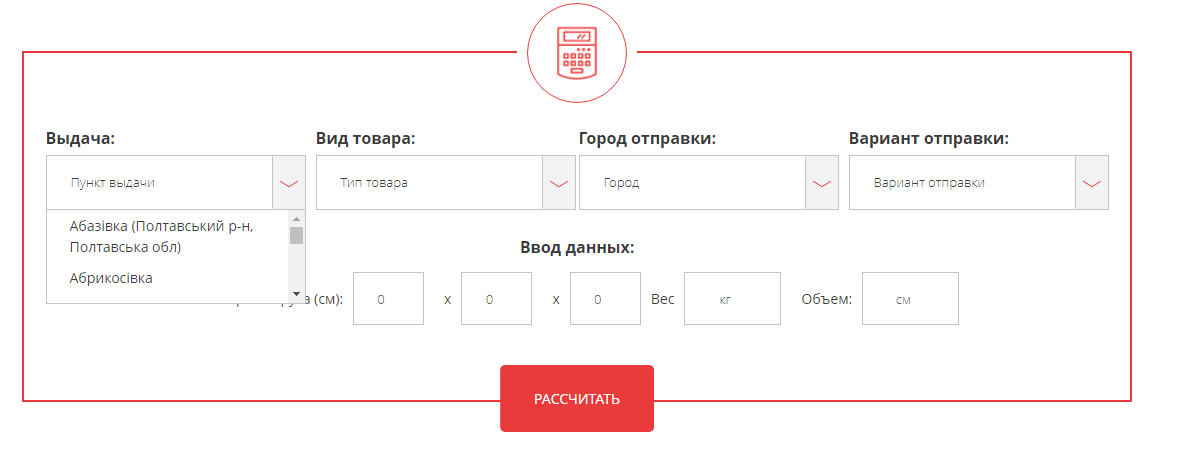
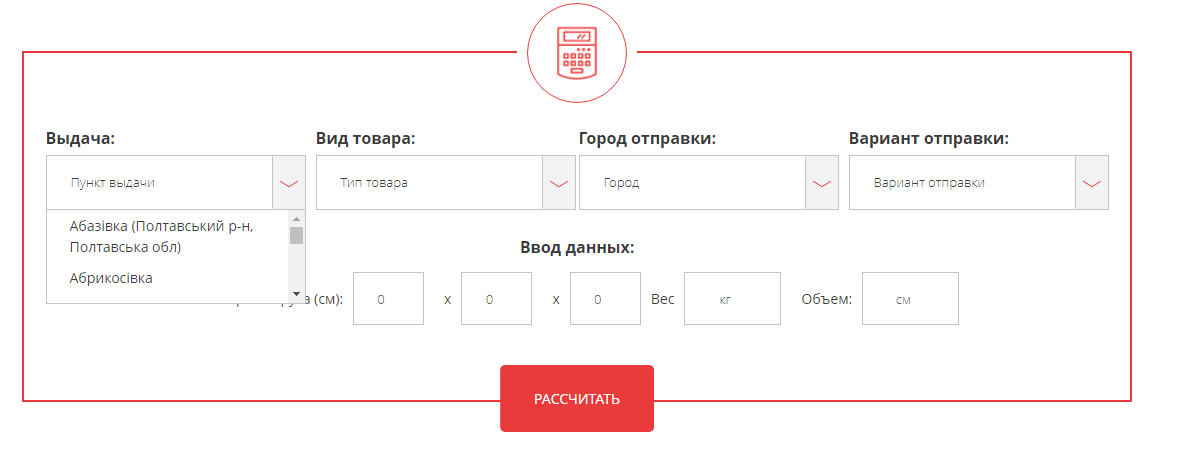
После перезагрузки страницы формируется выпадающий список городов компании.

Понимаю, что ситуация связанная с тем, что функция в момент вызова checkKey('cities', cityTo); отработала, но тк условие
if(localStorage.getItem(keyName) !== null){else ??? }
не выполнилось - нет еще такого ключа в хранилище - естественно ничего не произошло, напрашивается условие else {localStorage.getItem(keyName) == null => ....}
Как реализовать запуск скрипта калькулятора за один заход? Формируем справочник и выводим список городов
Основная часть программы по получению данных и взаимодействия с localStorage
//Получение городов компании
const getCities = () => {
let date = new Date();
date = new Date(date.setDate(date.getDate() + 1));
//Ответ для сервера
const cityObj = {
"modelName": "Address",
"calledMethod": "getCities",
"methodProperties": {},
"apiKey": apiKey
};
loadCity(apiUrl, cityObj)
.then(data => {
//Формируем справочник городов компании
const cities = data.data.map(item => {
const city = {
Description: item.Description,
Ref: item.Ref
};
return city;
});
//Готовый справочник городов компании
localStorage.setItem('cities', JSON.stringify(cities));
document.cookie = `${decodeURI('cities')} = ${decodeURI(true)}; expires = ${date}; path = /`;
})
.catch(error => {
console.log(error);
})
}
//Проверка наличия городов в справочнике
if(getCookie('cities') === undefined){
getCities();
}
//Проверка данных в localstorage
const checkKey = (keyName, elem) => {
if(localStorage.getItem(keyName) !== null){
const data = JSON.parse(localStorage.getItem(keyName));
//console.log(data);
//Формруем список данных
data.forEach(item => {
const option = createOption(item);
elem.append(option);
});
//Формируем данные в декоративном селекте
if(elem.previousElementSibling.hasAttribute(['data-select'])){
const select = elem.previousElementSibling.querySelector('.form-select__dropdown');
select.style.overflowY = 'scroll';
for(let i = 0; i < data.length; i++){
const selectItem = createSelectItem(data[i]);
select.append(selectItem);
}
}
}
checkKey('cities', cityTo);