Здравствуйте дамы и господа. Есть вопрос.
В чем отличие textarea и input? Я поясню саму суть: меня не интересует, что одно это многострочные текста, а второе это одна строчка и подобное.
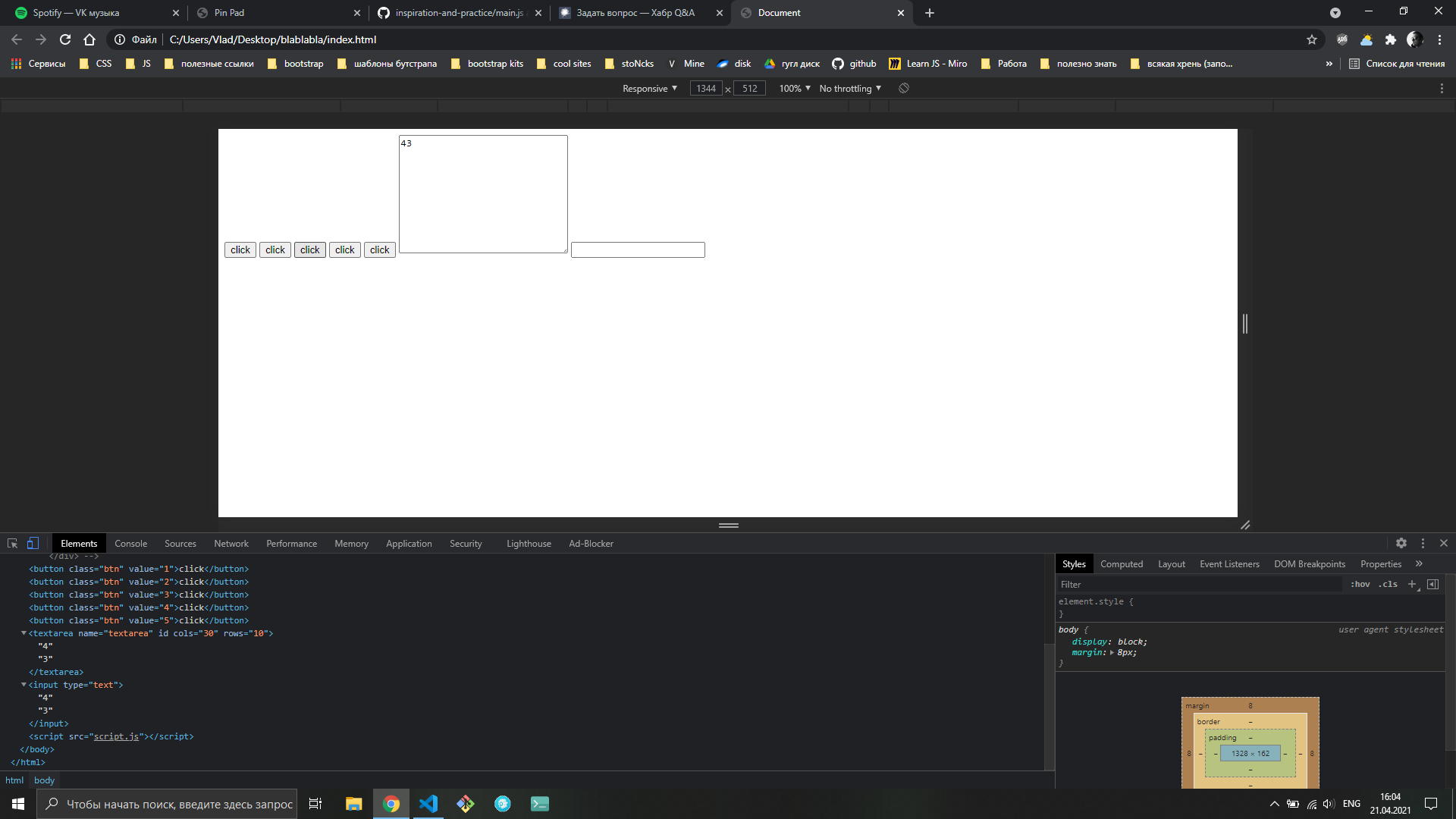
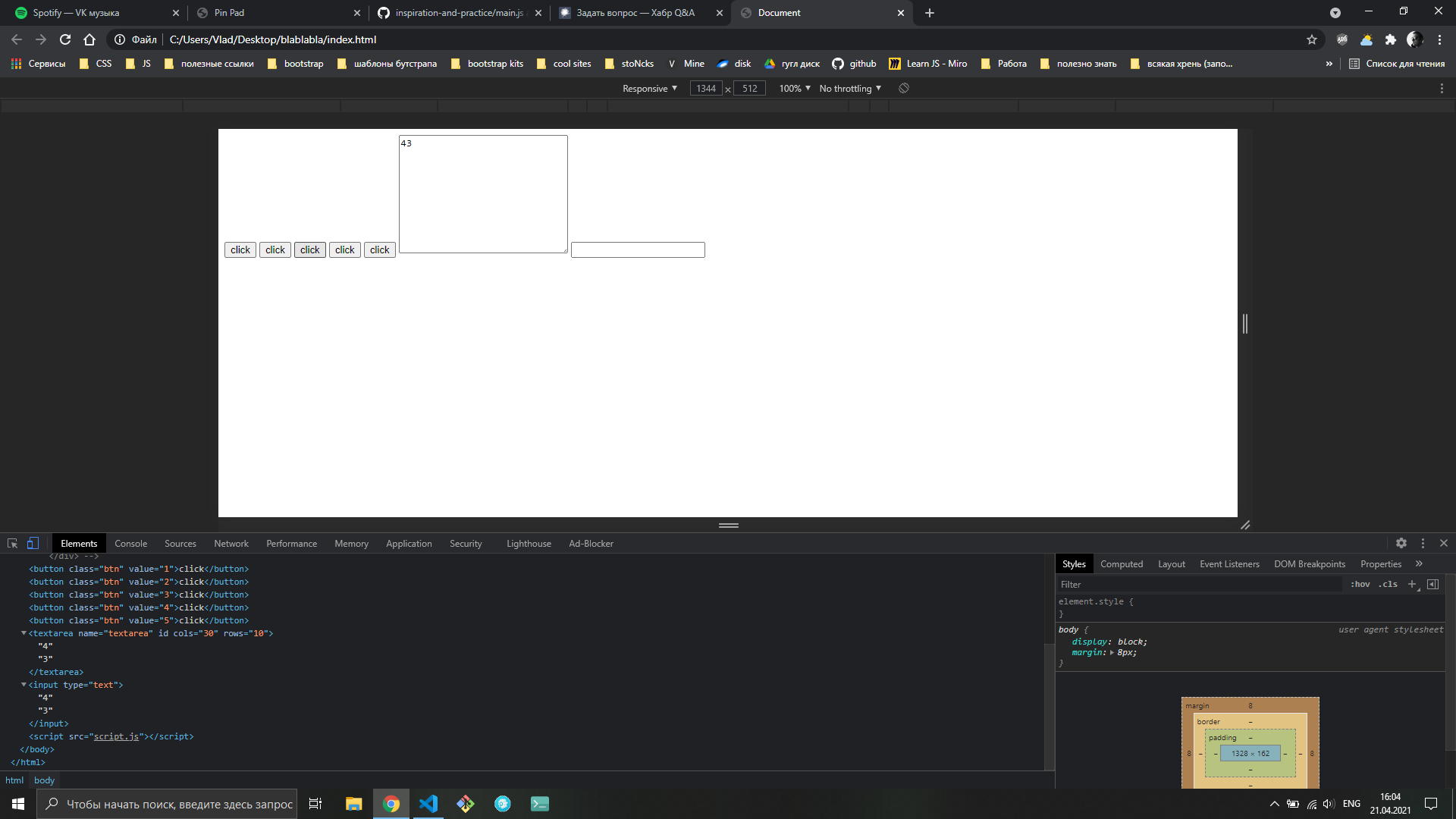
Вот почему возник вопрос: почему когда я использую value у кнопок, в textarea он спокойно вставляется, а вот когда хочу применить тоже самое к input, value вставляется, но не отображается?
На скрине видно, что оба подхода работают, однако, один отображает текст внутри поля, а второй нет.
Поясните, пожалуйста, в чем различие.

btns.forEach(function(btn) {
btn.addEventListener('click', function() {
textarea.append(btn.value);
input.append(btn.value);
})
})
<button class="btn" value="1">click</button>
<button class="btn" value="2">click</button>
<button class="btn" value="3">click</button>
<button class="btn" value="4">click</button>
<button class="btn" value="5">click</button>
<textarea name="textarea" id="" cols="30" rows="10"></textarea>
<input type="text">