Начал работать с react, и немного запутался. Скажите, как более удобно, можно менять данные в сгенерированном большом списке, например как в vue.js. В vue при изменении массива данных, сразу меняется и DOM. А в реакте, пока то, что я вижу, это через передачу колбеков от дочерних компонентов к внешнему. Это получается целая вереница колбеков.
Например такой компонент:

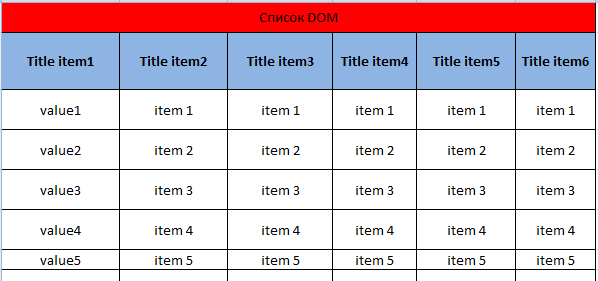
Чтобы можно было редактировать из такого окна компонента:

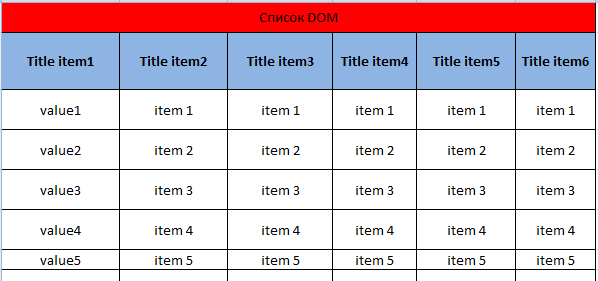
В идеале, было бы неплохо менять DOM как в Vue:
data[0] = {title: 'new title'2, }
data[1] = {title: 'new title2', }