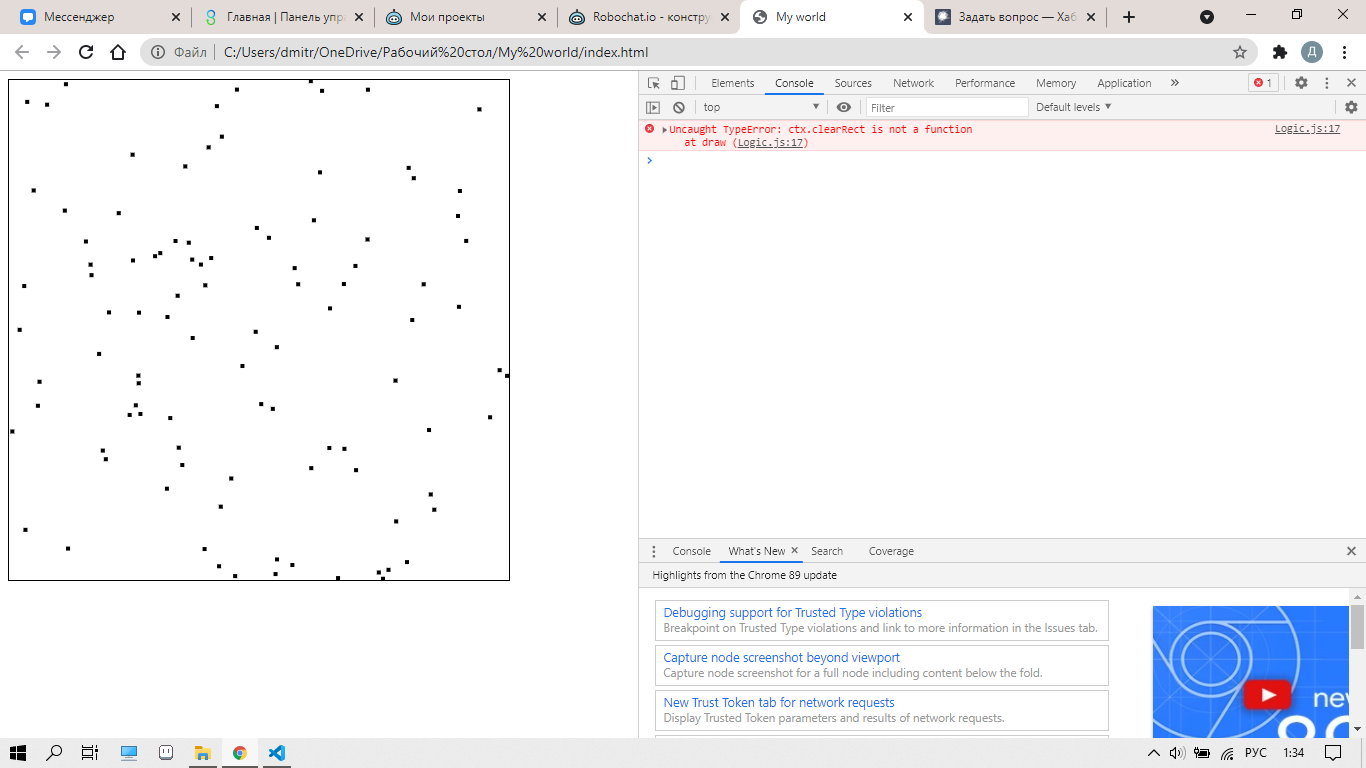
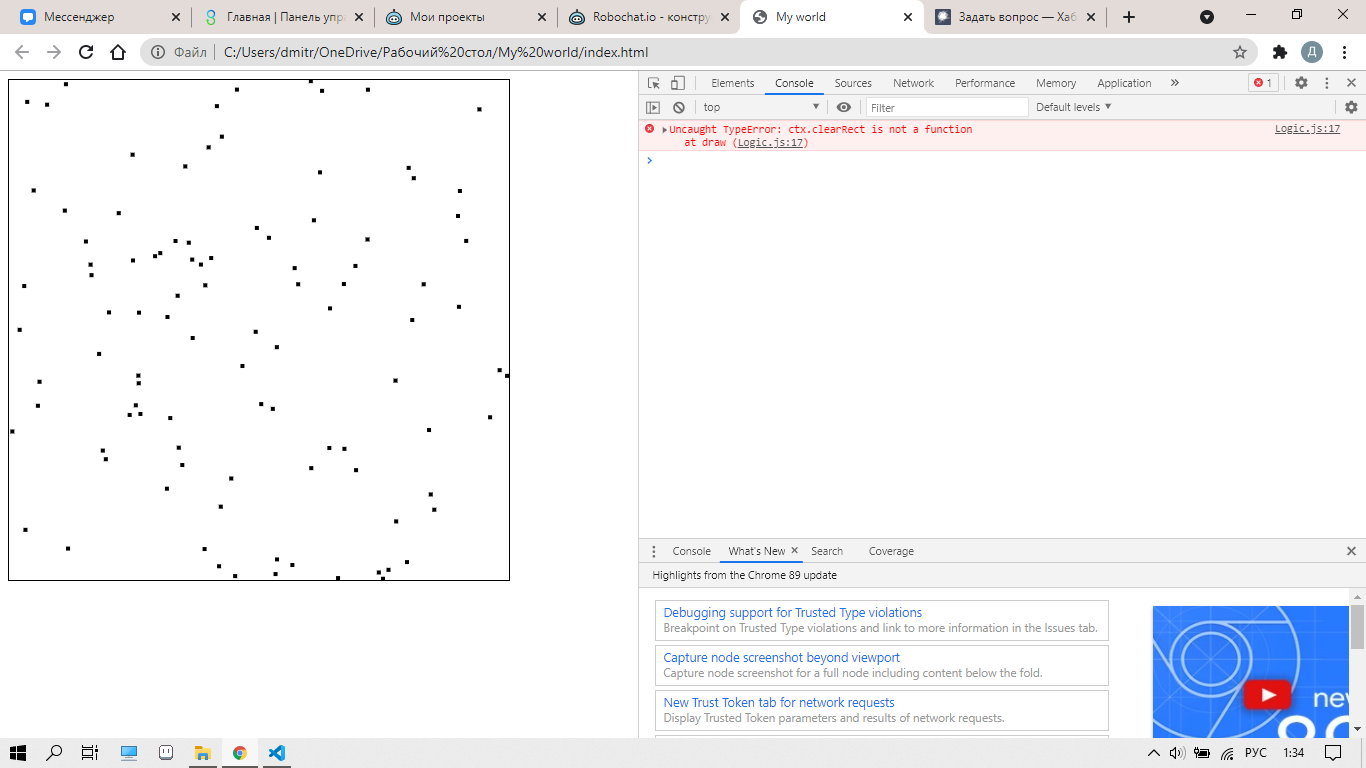
Не понимаю почему выдаёт ошибку при запуске. Говорит мол ctx.clearRect нет.

Данная ошибка возникает при добавлении window.requestAnimationFrame, как от неё избавиться, я не знаю, в интернете об этом ничего не сказано. Но даже при ошибке код продолжает выполнять функцию до конца, но не повторно.
Вот код, где располагается clearRect.
let mater = [];
let objects = 100;
function start(ctx) {
loop();
draw(ctx);
}
function loop() {
for (let i = 0; i < objects; i++) {
let polly = new Polly(Math.random() * World.w, Math.random() * World.h, 0, 0.1, 0.1);
mater.push(polly);
}
}
function draw(ctx) {
ctx.clearRect(0, 0, 500, 500);
for (let i = 0; i < objects; i++) {
let ob = mater[i];
ctx.fillRect(ob.x, ob.y, ob.w, ob.h);
}
window.requestAnimationFrame(draw);
}