Вопрос кривой, но я просто не знаю, как правильно это называется.
Суть:

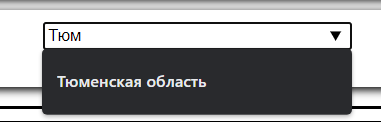
Юзер выбирает регион. Начинает вводить название в поле, аяксом ищу нужное значение в БД.
У меня сейчас код такой:
<input list='inputRegion' class="inputRegion">
<datalist id='inputRegion'>
</datalist>
$('input.inputRegion').keyup(function(e) {
//console.log(e.which);
if(e.which != 32){
$("#inputRegion").empty();
chooseRegion();
};
});
function chooseRegion() {
$.ajax({
type: 'POST',
url: 'php/chooseRegion.php',
data: {chooseRegion: $("input.inputRegion").val()},
success: function (response) {
var result = $.parseJSON(response);
$("#inputRegion").append("<option value='" + result + "'>");
// console.log(result);
}
});
}
Вопросов три.
1. Правильно ли выбраны html-тэги? Имею в виду, что это input.list + datalist. Может, select нужен?
2. Правильная реализация? Или как-то по-другому это делается?
3. Как поймать выбор, когда юзер нажмёт на нужный регион? (тут он один пока, но их куча будет).