Всем здравствуйте! На JavaScript надо через canvas нарисовать пчелу, которая будет в случайном порядке перемещаться по странице.
Код:
var circle = function (x, y, radius, fillCircle) {
ctx.beginPath();
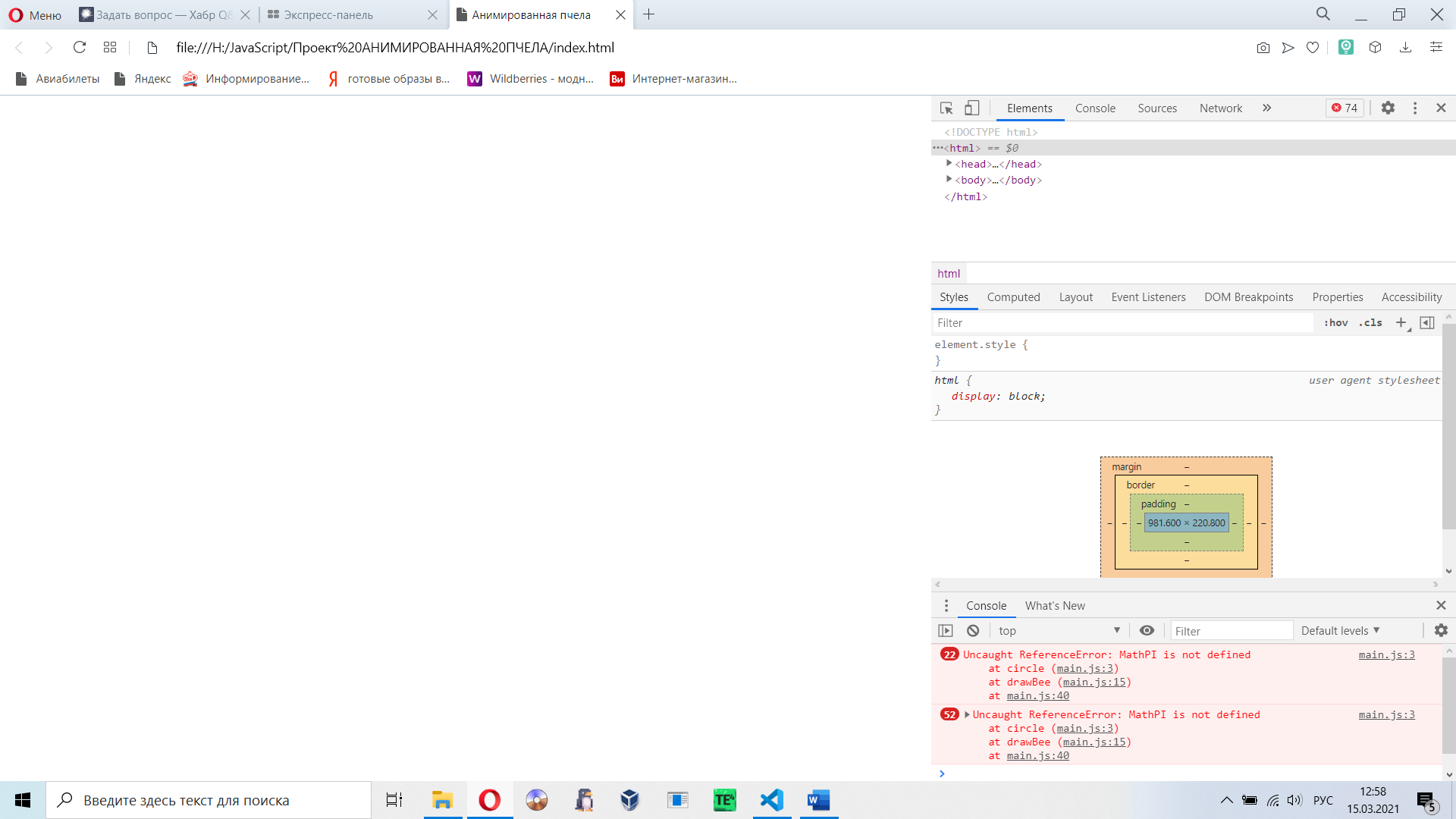
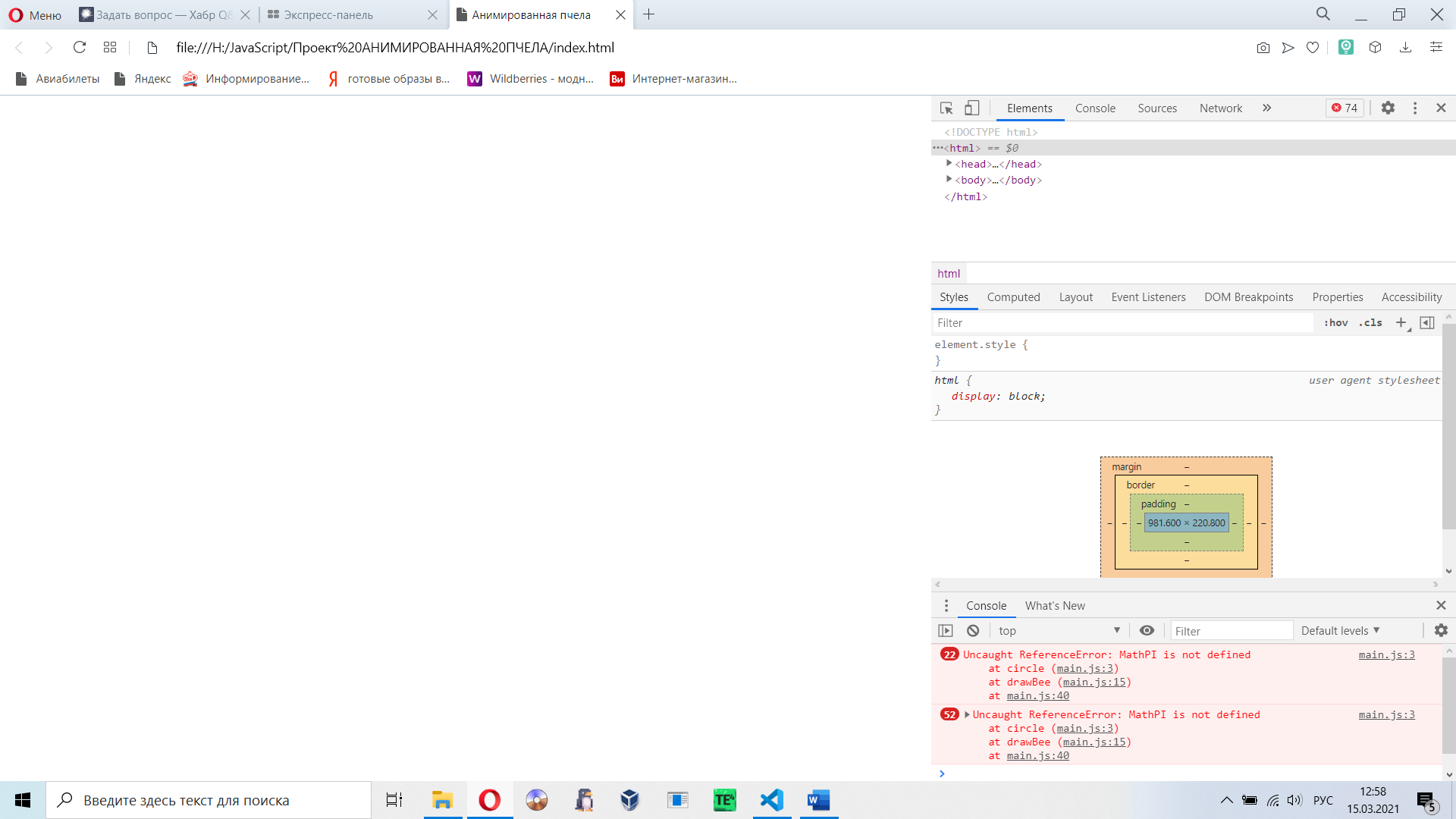
ctx.arc(x, y, radius, 0, MathPI * 2, false);
if (fillCircle) {
ctx.fill();
} else {
ctx.stroke();
}
};
var drawBee = function(x,y) {
ctx.lineWidth = 2;
ctx.strokeStyle = "Black";
ctx.fillStyle = "Gold";
circle(x, y, 8, true);
circle(x, y, 8, false);
circle(x - 5, y - 11, 5, false);
circle(x + 5, y - 11, 5, false);
circle(x - 2, y - 1, 2, false);
circle(x + 2, y -1, 2, false);
};
var update = function (coordinate) {
var offset = Math.random() * 4 -2;
coordinate += offset;
if (coordinate > 200) {
coordinate = 200;
}
if (coordinate < 0) {
coordinate = 0;
}
return coordinate;
};
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var x = 100;
var y = 100;
setInterval (function () {
ctx.clearRect(0, 0, 200, 200);
drawBee(x, y);
x = update(x);
y = update(y);
ctx.strokeRect(0, 0, 200, 200);
}, 300);
Вот такой написал код, но почему то при запуске в браузере ничего не показывается. В консоли постоянно добавляются ошибки (и так до 2 тысяч!)

Помогите разобраться в чём у меня ошибка. Или напишите свой код.
Буду рад каждому ответу!