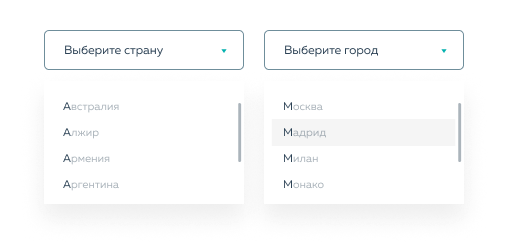
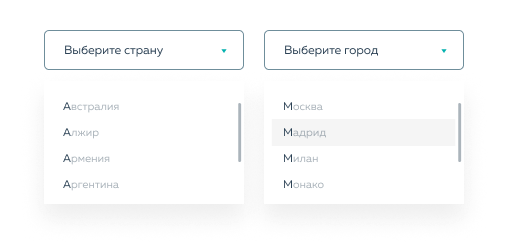
Ребят, мне нужно реализовать select как на макете:

Я пытался использовать jquery.form.styler кастомизировал, но не получается работать с option, а именно:
сделать так,. чтобы нельзя было выбрать город, если не выбрана страна,
после выбора города снизу появляется блок организациями в этом городе,
на бэкэнде потом будут подгружать список стран и городов, но мне надо для примера несколько сделать хотя бы.
В общем проблема в том, что стилизовать select и option как в макете средствами css не получится, а подключив библиотеку - не получается работать с данными, подскажите решение, как лучше сделать?