Как правильно отобразить данные из state.user c двойной вложенностью?
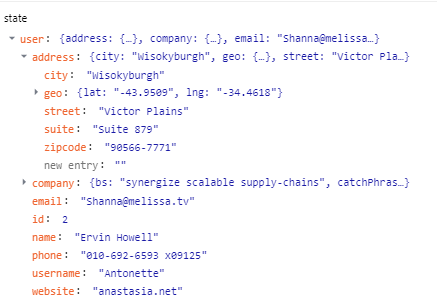
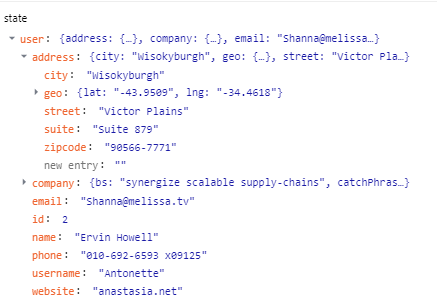
Что имею ввиду - в объекте state храниться объект user, который включает в себя еще несколько объектов.
При выводе на странице данных первого уровня вложенности - все выводиться отлично
<h2>Name: {this.state.user.name}</h2>
<p>UserName: {this.state.user.username}</p>
Вложенность вида вызывает ошибки
<p>Srtreet : {this.state.user.address.street}</p>
Ошибки
index.js:1 The above error occurred in the <UsersDetails> component:
Cannot read property 'street' of undefined // в state данные присутствуют
Объект имеет следующий вид

В JavaScript строка вида успешно отобразит данные любого вида вложенности.
console.log(state.user.address.street);