Посылаю примерно такой запрос:
const headers = new HttpHeaders({
'Content-Type': 'application/json',
Authorization: 'Bearer 3e5cac39-7e38-4139-8fd6-30adc06a61bd',
});
const body = {
notifyUrl: 'https://your.eshop.com/notify',
customerIp: '127.0.0.1',
merchantPosId: '145227',
description: 'RTV market',
currencyCode: 'PLN',
totalAmount: '21000',
buyer: {
email: 'john.doe@example.com',
phone: '654111654',
firstName: 'John',
lastName: 'Doe',
language: 'pl',
},
products: [
{
name: 'Wireless Mouse for Laptop',
unitPrice: '15000',
quantity: '1',
},
{
name: 'HDMI cable',
unitPrice: '6000',
quantity: '1',
},
],
};
return this.http
.post('https://secure.payu.com/api/v2_1/orders', body, {
headers: headers,
})
.subscribe((res) => {
console.log(res);
});
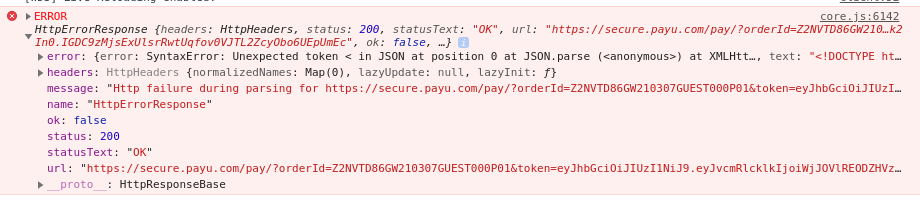
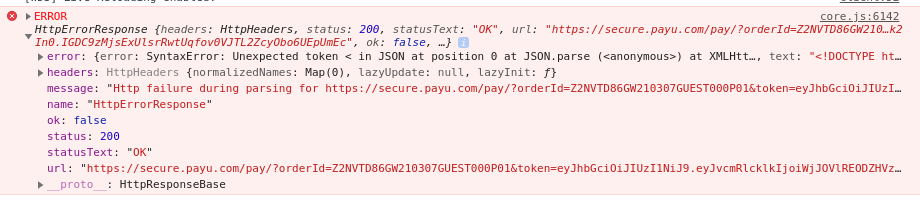
Но в консоли получаю ошибку

Хотя ожидаю получить примерно такой json:
{
"status":{
"statusCode":"SUCCESS",
},
"redirectUri":"{payment_summary_redirection_url}",
"orderId":"WZHF5FFDRJ140731GUEST000P01",
"extOrderId":"{YOUR_EXT_ORDER_ID}",
}
Если console.log заменить на console.warn, то можно будет увидеть HTML код который не может обработать JSON.parse().
Что я сделал не так?
UPD
В url из скрина возвращается нужную мне ссылку, но почему то вместо попытки распарсить JSON ответа он берёт redirectURL и парсит страницу