Отправляю JSON на сервер:
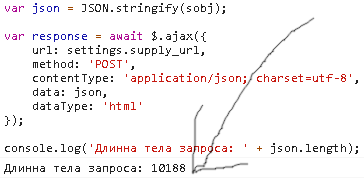
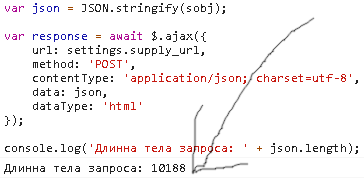
var json = JSON.stringify(obj);
response = await $.ajax({
url: 'https://server.com',
method: 'POST',
contentType: 'application/json; charset=utf-8',
data: json,
dataType: 'html'
});
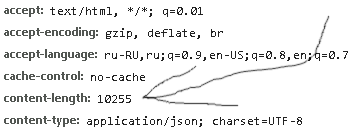
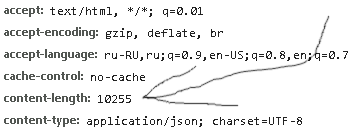
В переменной json текст, количество символов которого равно 10188, но заголовок Content-Length у меня показывает больше символов, а именно 10255! Я не понимаю, почему в консоли длинна запроса у меня получается больше???


Зачем мне это надо знатьМногие из вас кажут, а тебе не похрен? Просто пользуйся и не забивай голову, но это не так. Дело в том, что сервер на который я отсылаю данные блокирует запрос, если Content-Length неверный. При отправке запроса из браузера это не критично, так как браузер сам верно рассчитывает кол-во символов, но это критично, когда мне надо отправить этот же самый запрос из php! В этом случае мне самому надо посчитать длину запроса и вписать его в заголовках запроса - да только сервер не принимает посчитанные мной вручную значения. Соответственно, мне нужно понять каким образом считает длинную запроса сам браузер и реализовать подсчет по аналогии уже на php. Мне нужно лишь понять, почему в консоли Conten-Length больше получается, чем реально отправляемые данные.