Как бы вы сверстали такую страничку?
Здравствуйте, друзья.
Помогите пожалуйста разобраться, в общих чертах, как верстаются подобные страницы. Нужно понять какие пожелания по верстке выдвигать при заказе. Имел плохой опыт с исполнителем который верстал таблицей в таблице!
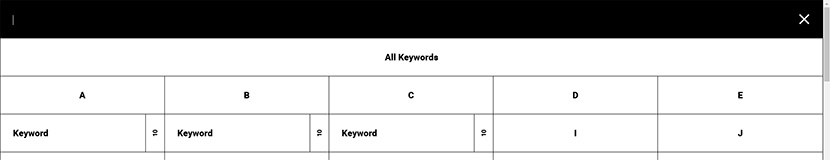
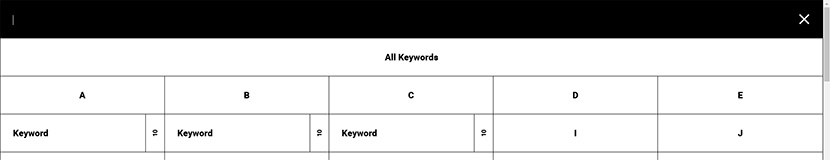
Сайт и адаптивный и резиновый. Количество столбцов меняется в зависимости от ширины экрана: 0-580: 1 столбец, 581-870: 2 столбца, 871-1160: 3 столбца, 1161-1450: 4 столбца, 1451+∞: 5 столбцов.
Конкретно этот макет выполнен для разрешения 1920, поэтому пять столбцов.

Состояния поиска максимально стандартные, вот так выгляди вызов поиска.

Меню должно быть адаптивным, пропорциональным во всем первому столбцу: шириной, высотой строк, текстом. Выглядит максимально просто.
 1 Что выбрать для верстки подобных страниц: гриды, флексбоксы, дивы или что-то другое?
1 Что выбрать для верстки подобных страниц: гриды, флексбоксы, дивы или что-то другое?
2 Тут надо использовать БЭМ, Bootstrap или что-то другое?
3 Насколько сложно/долго сверстать такую страничку?
4 Какие рекомендации вы бы добавили лично от себя?