Я сверстал и запрограммировал калькулятор с разными услугами, у каждой услуги свои данные для отправки. Если честно, еще никогда с php не сталкивался, да и ajax почти не знаю.
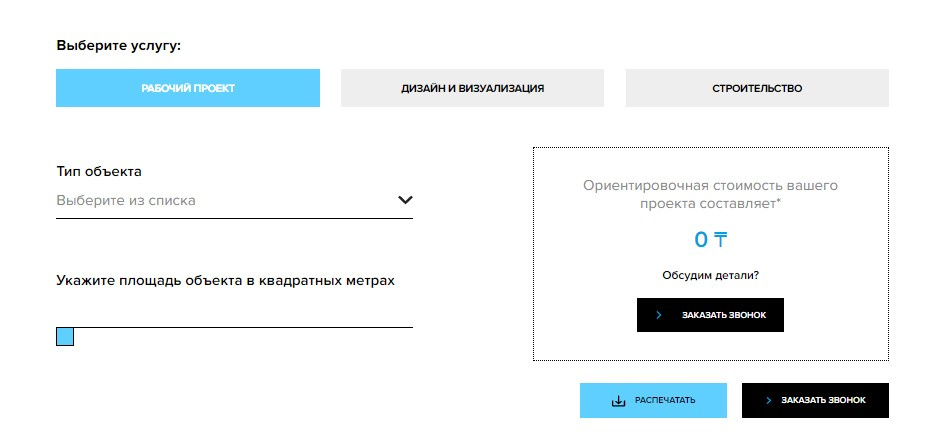
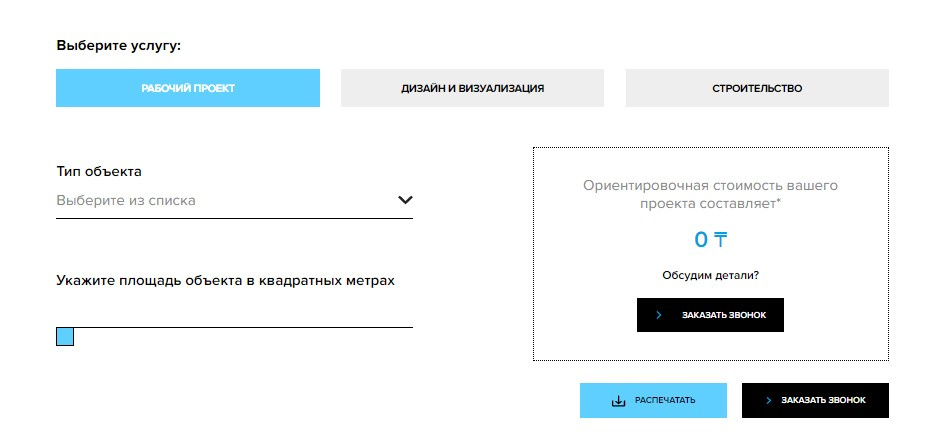
Суть такая, три услуги в виде табов, человек выбирает услугу, далее вводит и выбирает данные, чтоб узнать стоимость. Вот пример одной и услуг, но наткнулся на проблему. В одной из услуг есть такие данные, и я не знаю, как их отправить. Как отправить label выбранной радиокнопки или чекбокса?
$('#my_send3').click(function() {
if ($('#workSpace').prop('checked')) {
$.post (
'post.php', // адрес обработчика
{
'Имя: ':
$('#call-name').val(),
'Телефон: ':
$('#call-tel').val(),
'Услуга':
'Рабочий проект',
'Тип объекта: ':
$('#workProject .calculator-select__choose').text(),
'Площадь: ':
$('#scale-budget_input').val().replace(' кв. м', '') + ' кв. м'
},
function(msg) {
$('.call-me__wrap').hide()
$('.call-me__complete').show()
}
)
return false;
} else if ($('#designVisual').prop('checked')) {
$.post (
'post.php', // адрес обработчика
{
'Имя: ':
$('#call-name').val(),
'Телефон: ':
$('#call-tel').val(),
'Услуга':
'Дизайн и визуализация',
'Тип объекта: ':
$('#visualAndDesign .calculator-select__choose').text(),
'Площадь: ':
$('#scale-building_input').val().replace(' кв. м', '') + ' кв. м'
},
function(msg) {
$('.call-me__wrap').hide()
$('.call-me__complete').show()
}
)
} else if ($('#building').prop('checked')) {
$.post (
'post.php', // адрес обработчика
{
'Имя: ':
$('#call-name').val(),
'Телефон: ':
$('#call-tel').val(),
'Услуга':
'Строительство',
'Тип объекта: ':
$('#building .calculator-select__choose').text(),
'Площадь: ':
$('#scale-building_input').val().replace(' кв. м', '') + ' кв. м',
'Количество комнат':
$('.room-field').val(),
'Высота потолка':
$('.height-ceiling').val()
},
function(msg) {
$('.call-me__wrap').hide()
$('.call-me__complete').show()
}
)
}
})