


3.4. Помнить о том, что сервис вопросов и ответов «Хабр Q&A» не является форумом, чатом или социальной сетью. Следует избегать употребления речевых оборотов, характерных для этих типов ресурсов. Вопрос и его описание не должны содержать приветствий и прочих «лирических отступлений».

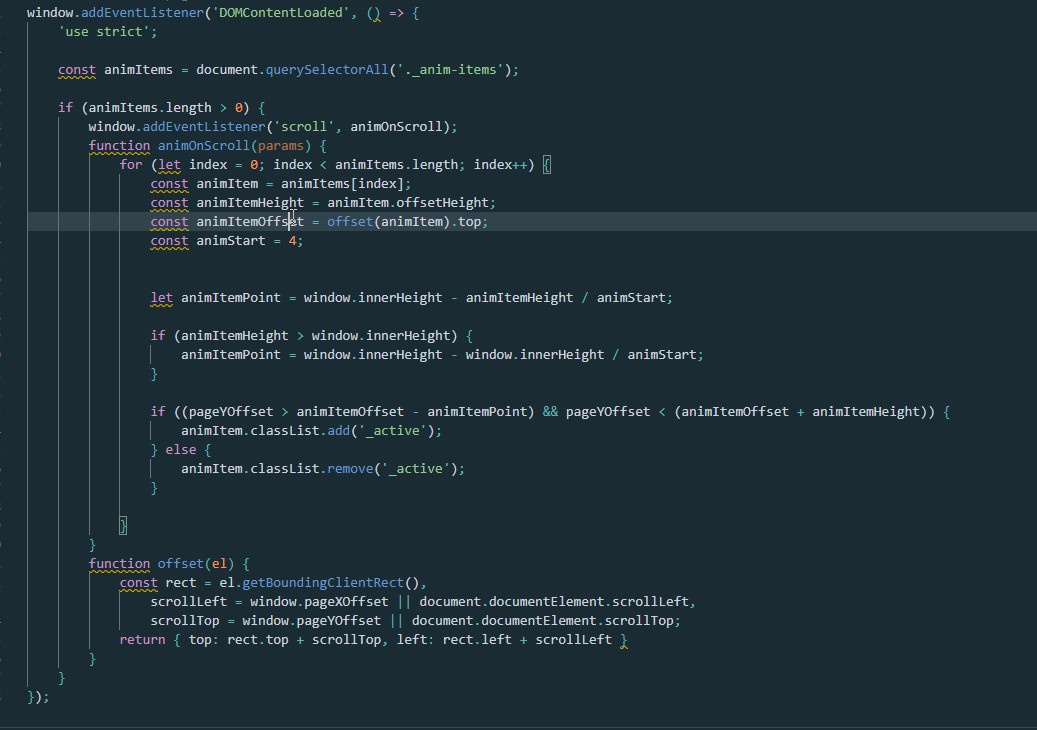
const animItems = // Элементы для анимации. Можете задать им общий класс и найти сразу все, можете сложить разные(с разными классами) элементы в один массив
// ..code
animItems.forEach(function(item){item.classList.add('_active')}) класс_active)
класс_active) 
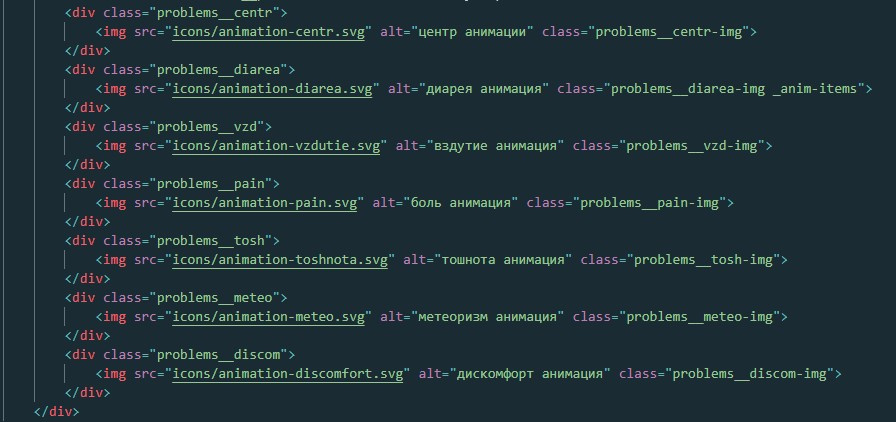
const elemnsToAnimate = document.querySelectorAll('div[class^="problem"]') // найдёт все дивы, у который атрибут class начинается на problem.elemnsToAnimate.forEach(function(item){item.classList.add('_active')}) // Вы правильно сказали - перебираются все элементы, которым мы хотим добавить класс и каждому добавляется класс _active

document.querySelectorAll('img[class^="problem"]') 
&-img{
// styles
&.problem_with-animation{} // То есть не модификатор как приставка, а отдельный модификатор-анимация (можно хоть просто active)
}







transition: filter 0.5s linear на #bg из демки выше, то будет плавный переход. 


.block {
position:relative;
}
.block::before {
content: ''
//и дальше все стили как у блока bg из демки, только position со значением absolute
}
.block.grayscale::before {
filter: grayscale(1)
}.grayscale блоку .block