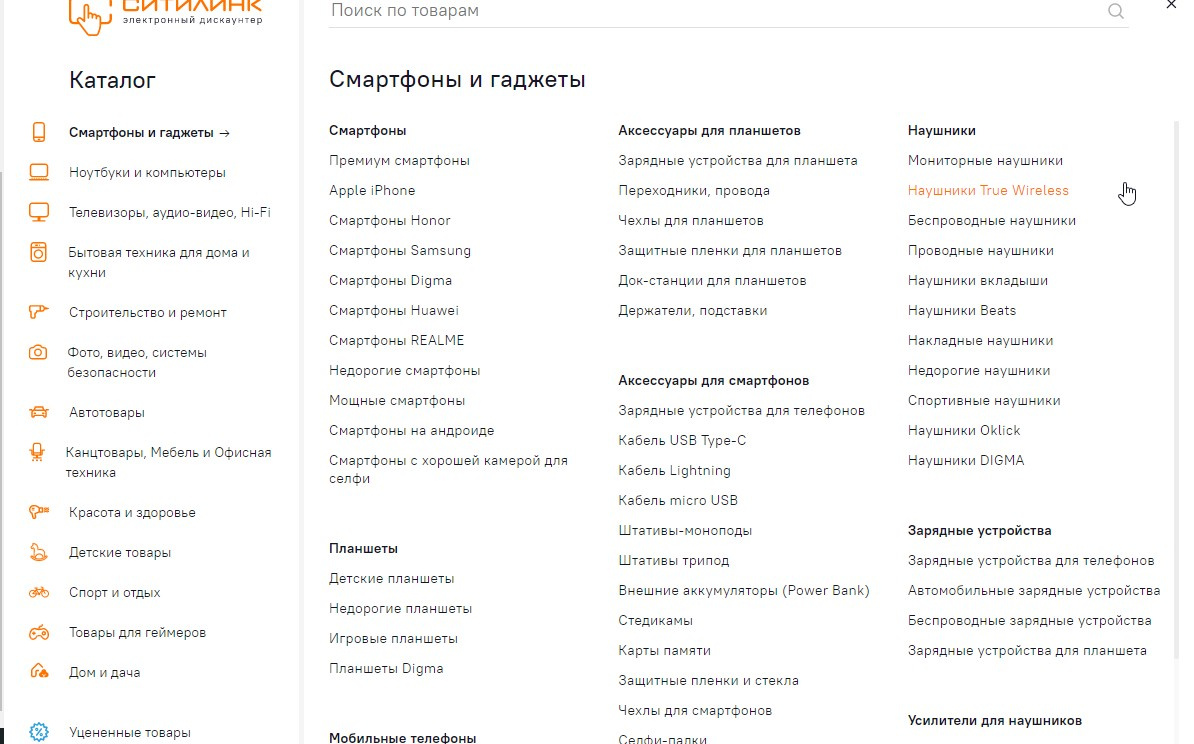
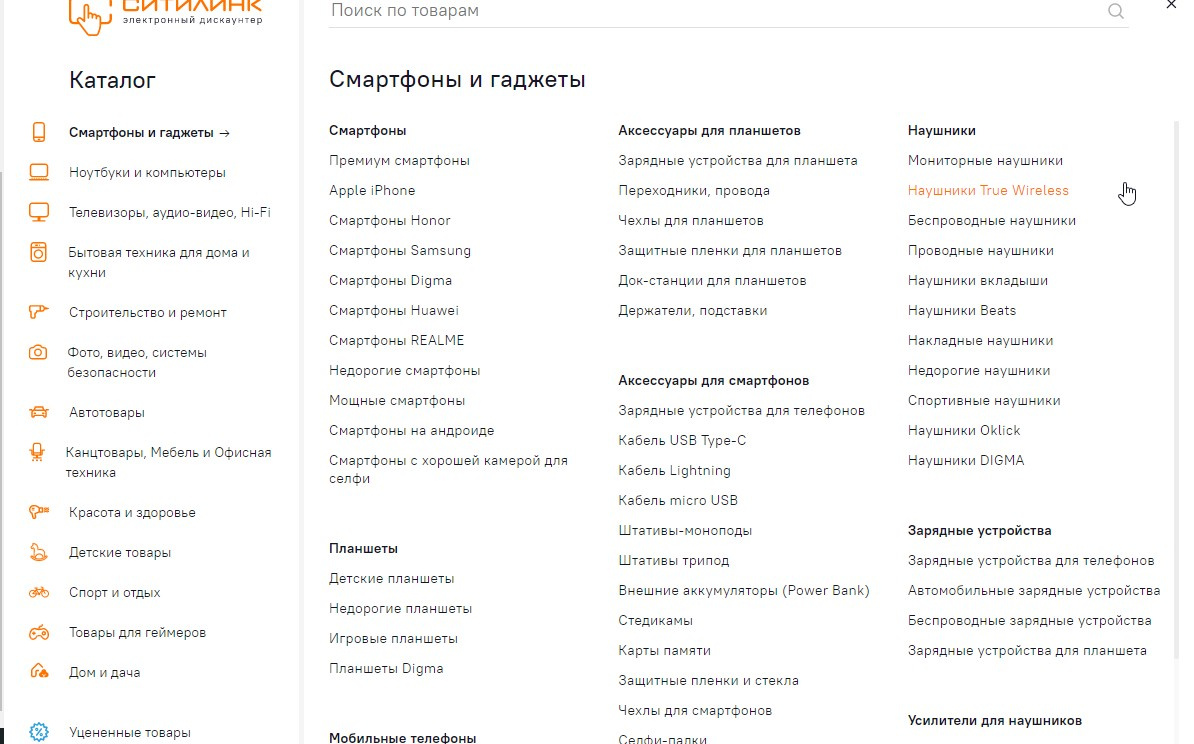
Как сделать меню, как на сайте citilink.ru

? То есть когда наводишь на пункт меню, происходит задержка, потом пункт меню становится активным и за счет этого можно вести по диагонали к пунктам подменю. Пытался сделать, но выходит какая то фигня. Например я навожу на пункт меню, ему добавляется класс active, появляется подменю и когда я веду по диагонали я цепляю соседний пункт меню и класс active на одну милисикунду пропадает и снова появляется
$(".dropdown-submenu").on("mouseenter", function(){
let a = $(this);
timeout = setTimeout (function(){
a.addClass("active"),
a.find('.dropdown-menu_delay').show(500);
}, 800);
}),
$(".dropdown-submenu").on("mouseleave", function(){
clearTimeout(timeout);
let a = $(this);
setTimeout (function(){
if(a.hasClass("active")){
a.removeClass("active"),
a.find('.dropdown-menu_delay').hide(500);
}}, 800);
});
 ? То есть когда наводишь на пункт меню, происходит задержка, потом пункт меню становится активным и за счет этого можно вести по диагонали к пунктам подменю. Пытался сделать, но выходит какая то фигня. Например я навожу на пункт меню, ему добавляется класс active, появляется подменю и когда я веду по диагонали я цепляю соседний пункт меню и класс active на одну милисикунду пропадает и снова появляется
? То есть когда наводишь на пункт меню, происходит задержка, потом пункт меню становится активным и за счет этого можно вести по диагонали к пунктам подменю. Пытался сделать, но выходит какая то фигня. Например я навожу на пункт меню, ему добавляется класс active, появляется подменю и когда я веду по диагонали я цепляю соседний пункт меню и класс active на одну милисикунду пропадает и снова появляется