
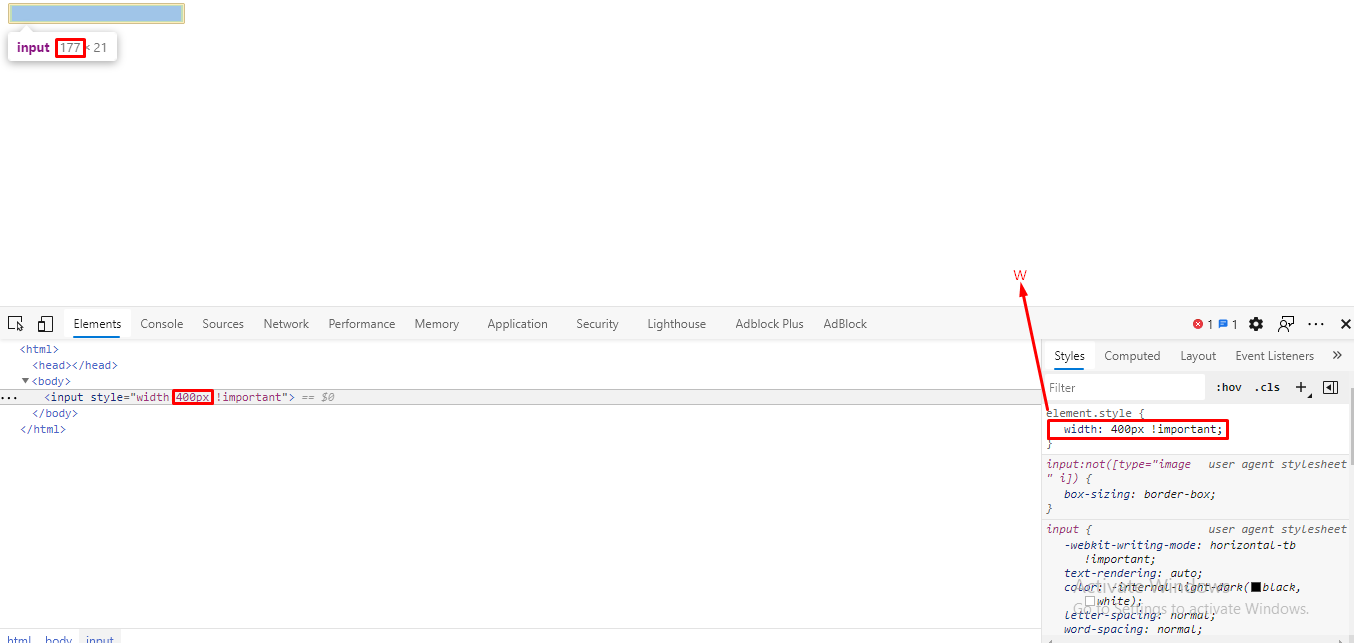
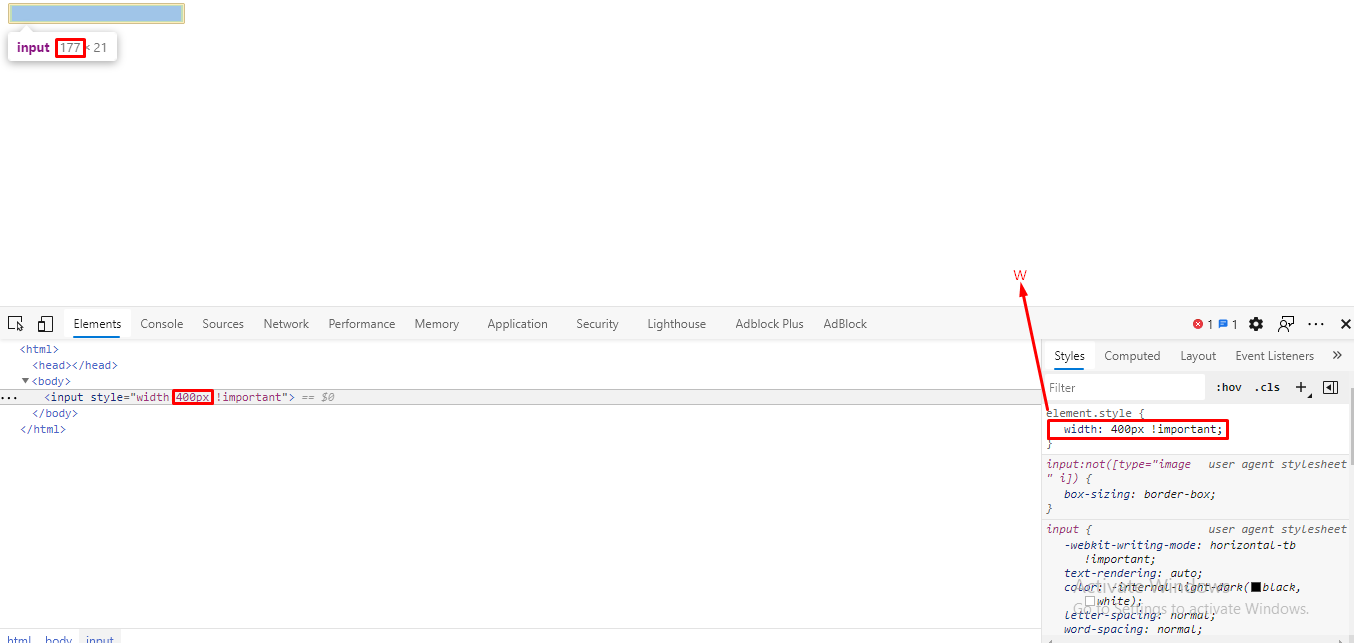
На изображении показан простейший код html, на котором не работает width.
<html>
<head></head>
<body>
<input style="width:400px !important">
</body>
</html>
в jsfiddle все работает, но при запуске сайта asp.net core происходит это. Когда выключаю, затем снова включаю чекбокс W то width становится нормальным.
Что это может быть такое?