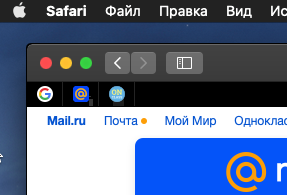
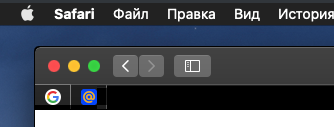
<link rel="mask-icon" href="website_icon.svg" color="red">rel="mask-icon"Как они это сделали?


<link rel="mask-icon" href="website_icon.svg" color="red"><link rel="shortcut icon" type="image/x-icon" href="favicon.ico">