В целом, с точки зрения правильности/валидности кода, как заметил
Danny Arty, разницы нет. В примитивных случаях верстки визуальной разницы тоже особо не наблюдается.
Но если нужно сверстать что-то посложнее, сделать более интересное оформление, разница появляется, поскольку нам нужно взаимодействовать с разным порядком и вложенностью различных тегов. Сравните:
1. В таком варианте у нас имеется
два рядом расположенных тега. Чтобы выбрать второй, идущий после первого, можно использовать "соседский" селектор "+" (Label идет сразу после Input). Данный вариант более "независимый", так как мы можем
менять местами input и label, и даже
разносить их на удаленное расстояние.
<style>
input + label {
color: #ff0000;
}
</style>
<input type="checkbox" id="checkbox" />
<label for="checkbox">чекбокс</label>
2. И второй вариант. Здесь мы не можем только средствами html/css обратиться "от input к label", так как
не существует способа обратиться от ребенка к родителю (это можно, конечно, легко сделать через JS). Существуют селекторы потомков и соседей, но не родителей. Можно обратиться только от label к input, что дает мало преимуществ, так как
- input плохо стилизуется
- label обычно ничем не примечателен в отличие от input, который информативен (содержит, например, атрибут type).
<style>
label > input {
outline-color: #ff0000;
outline-style: double;
}
</style>
<label>
<input type="checkbox" />
чекбокс
</label>
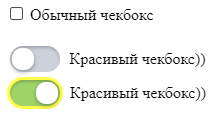
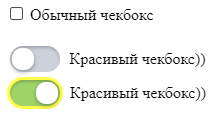
А теперь представим, что нам нужно сверстать нечто подобное на основе (см. картинку):

Как это реализовать? Для label соорудим ":before" и ":after", которым дадим форму скругленного прямоугольника и круга (который, к тому же будет перемещаться).
Здесь второй вариант нам явно не подойдет, так как мы бы хотели в зависимости от состояния checkbox (.checkbox:checked) изменять родственный ему label:before (изменять цвет, перемещать).
Если хотите взглянуть подробнее на код, пожалуйста:
Таким образом, принципиальной разницы нет, но первый вариант (с id) более универсален, так как
- input и label могут быть разнесены физически (находится в разных местах документа)
- label может идти после input, что дает нам возможность обратиться в CSS от второго к первому
Надеюсь, ответил на Ваш вопрос.