Есть некий объект...
При помощи Draggable (jQuery UI) перемещаю его. Т.е. нажав ЛКМ, начинаю его перемещать (
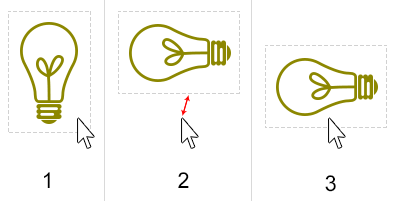
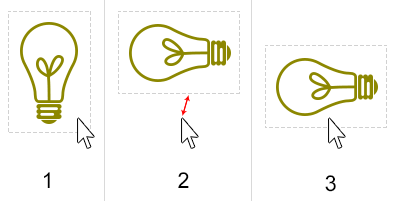
рис. 1).
Не отжимая ЛКМ, поворачиваю объект (
например нажатием на какую-либо клавишу на клавиатуре). Но, после поворота, курсор фактически находится за пределами объекта (
рис. 2).
Нужно переместить объект под курсор (
рис. 3), не прерывая процесс переноса.

Собственно вопрос:
Как изменить координаты объекта, не прерывая процесс draggable?
Я пробовал и offset, и position и т.д. и т.п., применять на объекте... Изменив координаты объекта, он перемещается в нужную позицию (
как на рис. 3), но как только я продолжаю перемещение объекта, он сразу же возвращается на прежнее положение (
рис. 2).
Задам вопрос по другому, как сообщить draggable, о том, что координаты объекта изменились, во время перемещения этого объекта, не прерывая перемещение?