Всем добрый вечер!
Верстаю
сайт и есть проблема: при быстром скролле внизу сайта начинает подлагивать и появляться будто не прогруженные элементы(белые квадраты).
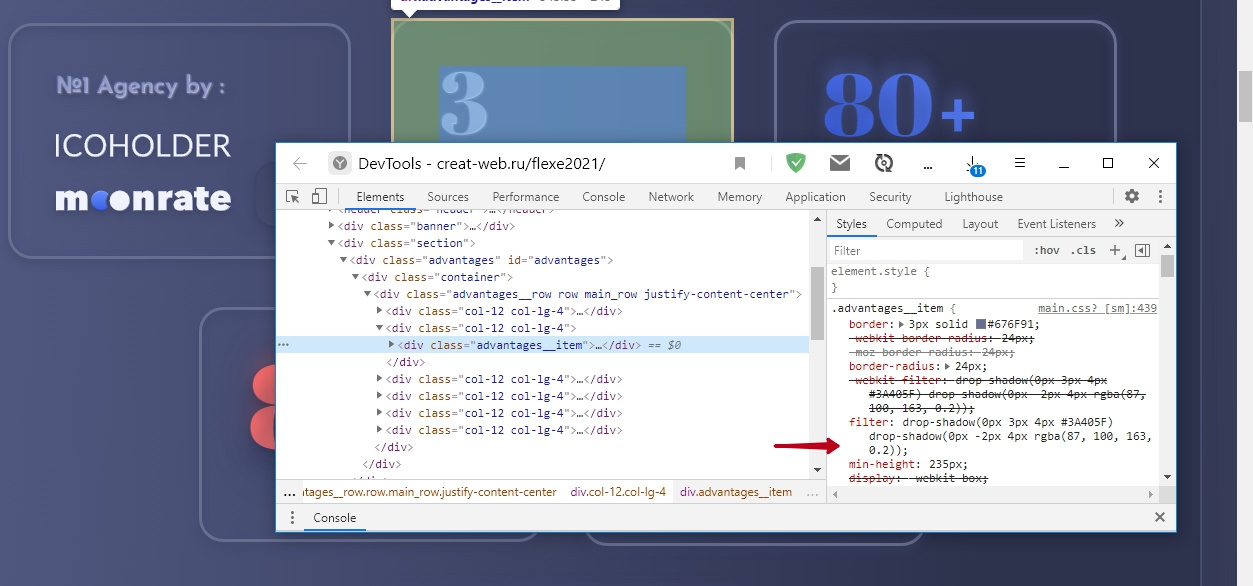
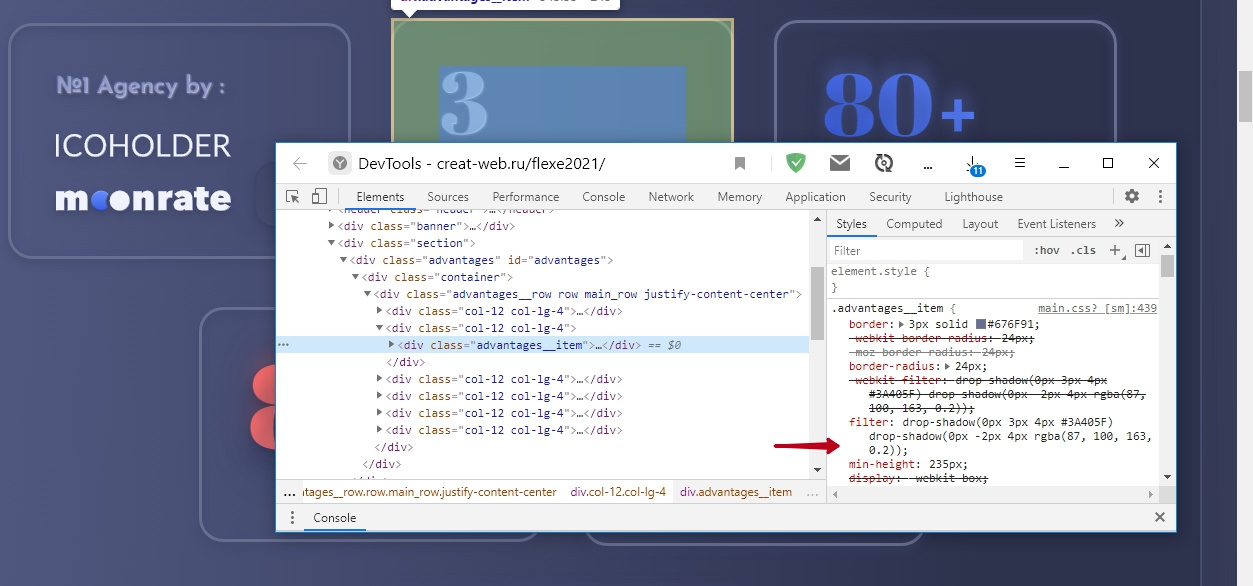
Я подозреваю, что все дело в том что дизайнер нафигачил в figme очень много четверных box-shadow

, двойных filter drop-shadow

, background radial-gradient, так же дизайнер использует для текстов двойную внутреннюю тень, которую отобразить можно только через хак. Если я начинаю отключать это все, то вроде как нету этих лагов. + можно сделать похожий фон для боди как у wrapper только без градиента, тогда лаги остаются но их не так видно... но все же
Вопрос: реально, что из-за этой совокупности может быть нагрузка на сайт и прогрузку стилей и что можно с этим сделать, что посоветует товарищи знатоки?)
 , двойных filter drop-shadow
, двойных filter drop-shadow  , background radial-gradient, так же дизайнер использует для текстов двойную внутреннюю тень, которую отобразить можно только через хак. Если я начинаю отключать это все, то вроде как нету этих лагов. + можно сделать похожий фон для боди как у wrapper только без градиента, тогда лаги остаются но их не так видно... но все же
, background radial-gradient, так же дизайнер использует для текстов двойную внутреннюю тень, которую отобразить можно только через хак. Если я начинаю отключать это все, то вроде как нету этих лагов. + можно сделать похожий фон для боди как у wrapper только без градиента, тогда лаги остаются но их не так видно... но все же