На
сайте
Почему то не работают некоторые скрипты на мобильном смартфоне.

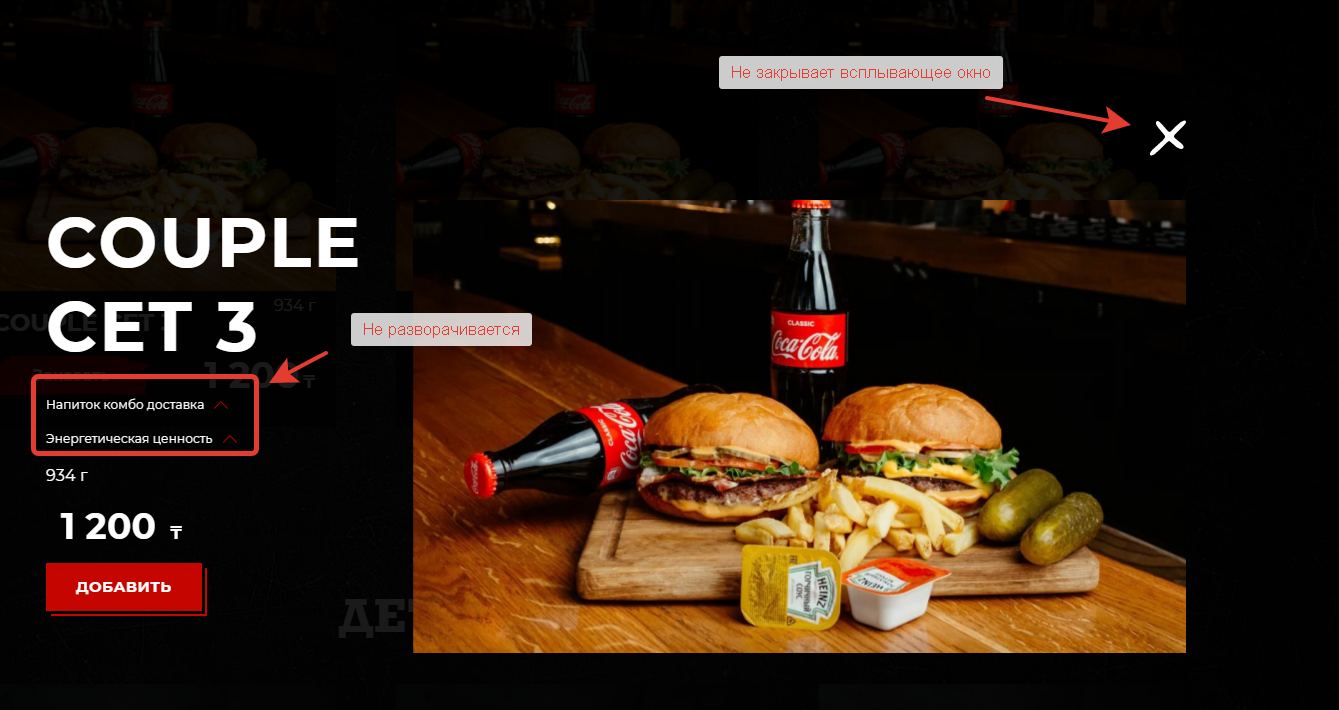
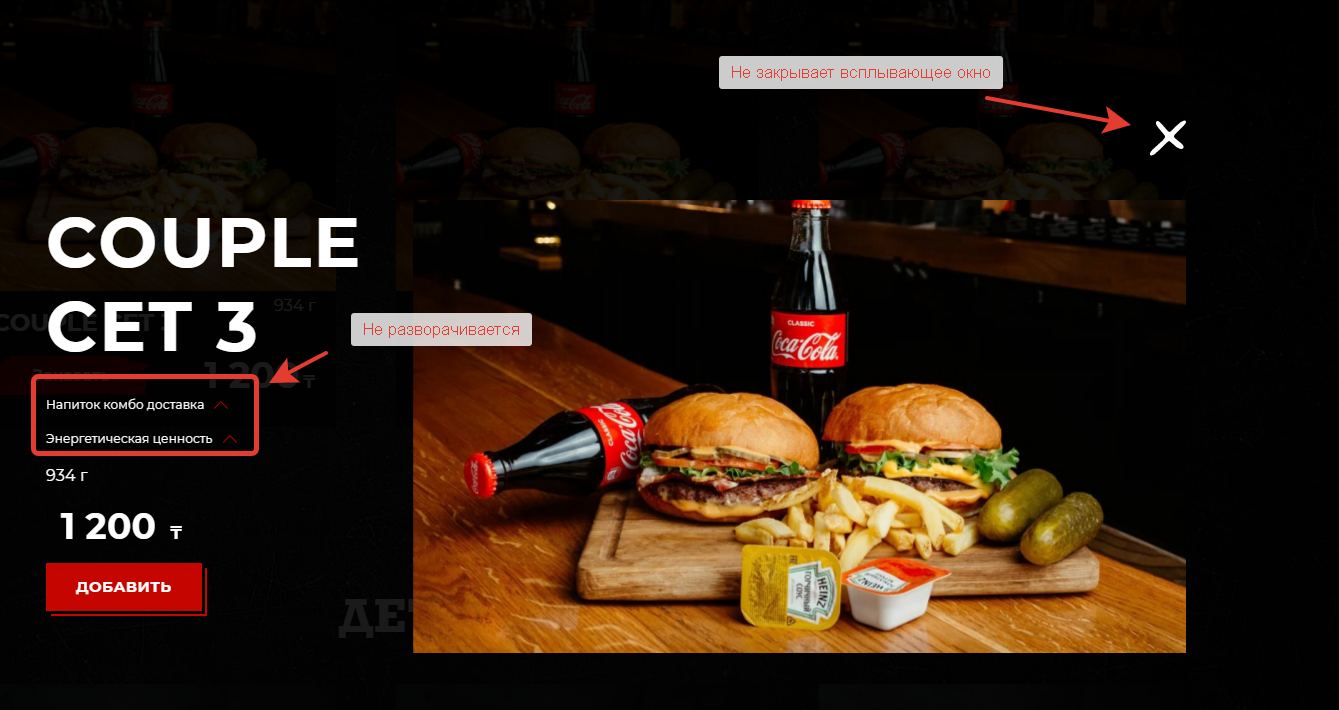
К примеру если открыть товар на мобильном, то не раскрываются варианты и не работает крестик закрывающий всплывающее окно.
Данные скрипты живут в main.js
//раскрывающийся список верхний
$('body').on('click', '.ingr-add', function () {
$(this).closest(".ingr-add-wrap").find(".ingr-list").slideToggle();
$(this).toggleClass("modal-item__kkal-toggle--active");
});
//раскрывающийся список нижний
$(document).on('click', '.modal-item__kkal-toggle', function() {
$(this).toggleClass("modal-item__kkal-toggle--active");
$(this).closest(".modal-item__info").find(".modal-item-kkal").slideToggle();
});
//код на крестик для закрытия фансибокса
$(document).on('click', '.modal-close', function() {
$.fancybox.close();
});