Хочу написать свою надстройку над компонентами Vuetify и опубликовать в npm. Решил начать с простого.
Сам пакет опубликовался, его можно симпортить в другой проект с установленным Vuetify, с этим все окей. Пример компонента:
<template>
<v-text-field outlined label="demo"></v-text-field>
</template>
<script>
export default {
name: "AirTextField",
}
</script>
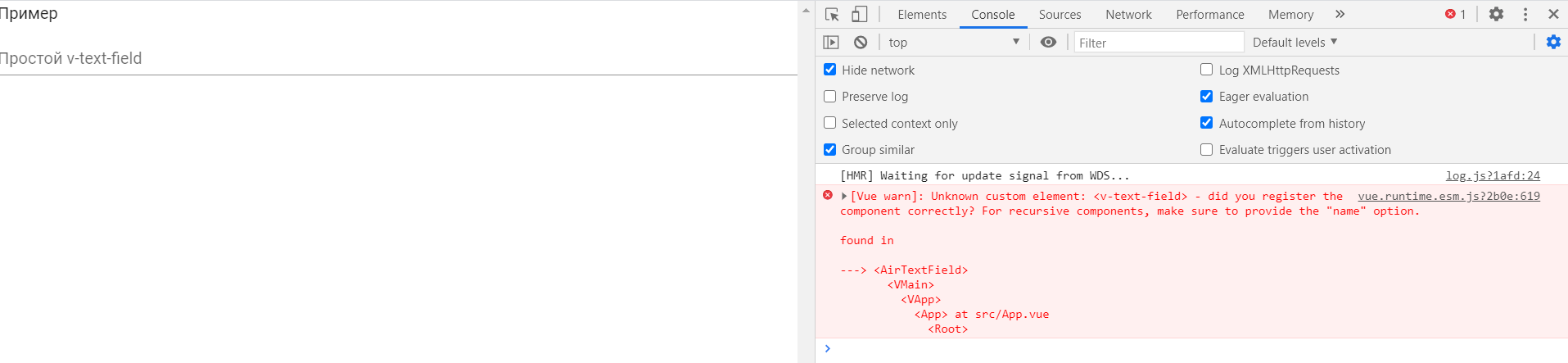
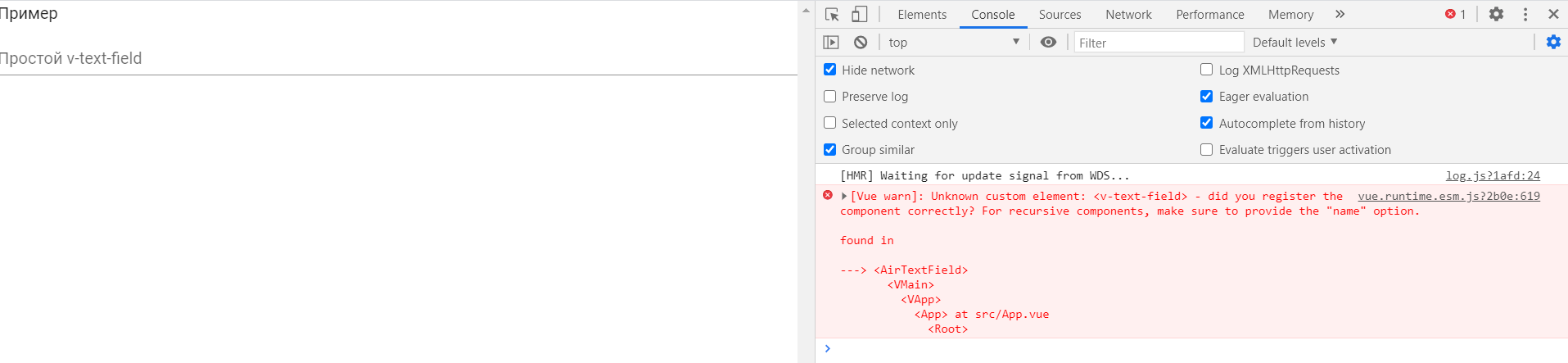
Но когда пытаюсь его подключить в другой проект и использовать в template, он говорит, что v-text-field not defined. Хотя буквально строчкой выше, пишу свой компонент v-text-field и он отображается корректно.

В чем может быть причина?
Дополнения:
index.js (основной код из офф. документации Vue)
import AirTextField from './components/AirTextField.vue';
import AirTextarea from './components/AirTextarea.vue';
export function install(Vue) {
if (install.installed) return;
install.installed = true;
Vue.component('AirTextField', AirTextField);
Vue.component('AirTextarea', AirTextarea);
}
const plugin = {
install
};
let GlobalVue = null;
if (typeof window !== 'undefined') {
GlobalVue = window.Vue;
} else if (typeof global !== 'undefined') {
GlobalVue = global.Vue;
}
if (GlobalVue) {
GlobalVue.use(plugin);
}
export {
AirTextField,
AirTextarea
}
package.json (пакеты и способ сборки брал из другого проекта, который также расширяет возможности Vuetify)
{
"name": "airit-vue-components",
"version": "1.0.3",
"description": "",
"author": "bubaley",
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm run build:browser && npm run build:es && npm run build:umd",
"build:browser": "cross-env NODE_ENV=production rollup --config build/rollup.config.browser.js",
"build:es": "cross-env NODE_ENV=production rollup --config build/rollup.config.es.js",
"build:umd": "cross-env NODE_ENV=production rollup --config build/rollup.config.umd.js"
},
"main": "dist/airit-vue-components.umd.js",
"module": "dist/airit-vue-components.esm.js",
"unpkg": "dist/airit-vue-components.min.js",
"files": [
"dist/"
],
"dependencies": {},
"peerDependencies": {
"core-js": "^3.6.5",
"vuetify": ">=2.2.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"cross-env": "^7.0.2",
"rollup": "^1.10.0",
"rollup-plugin-analyzer": "^3.0.0",
"rollup-plugin-babel": "^4.3.2",
"rollup-plugin-commonjs": "^9.3.4",
"rollup-plugin-css-only": "^1.0.0",
"rollup-plugin-node-resolve": "^4.2.3",
"rollup-plugin-postcss": "^2.0.3",
"rollup-plugin-replace": "^2.0.0",
"rollup-plugin-terser": "^4.0.4",
"rollup-plugin-vue": "^5.0.0",
"sass": "^1.19.0",
"sass-loader": "^8.0.0",
"vue": "^2.6.11",
"vue-cli-plugin-vuetify": "^2.0.8",
"vue-template-compiler": "^2.6.11",
"vuetify-loader": "^1.3.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
],
"license": "MIT"
}