
$(document).on( 'click ', '.iphone-x div' function(){
alert($(this).attr('class') );
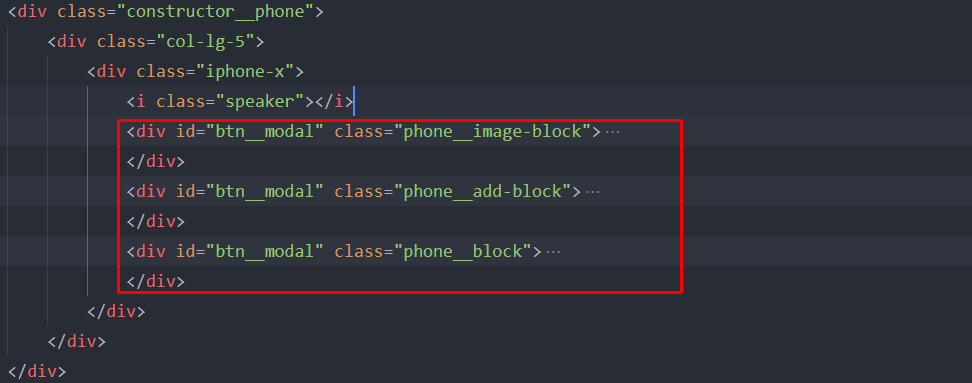
});$(document).on( 'click ', '.btn_modal' function(){
alert($(this).attr('id') );
});<div class='block' onclick='getClassName(event)'>
</div>.block {
width: 100px;
height: 100px;
background: red;
}function getClassName(event) {
console.log(event.target.className);
}