Вы должны в поле ввода вызвать клавиатурные события отвечающие за ввод, чтобы страница увидела изменения:
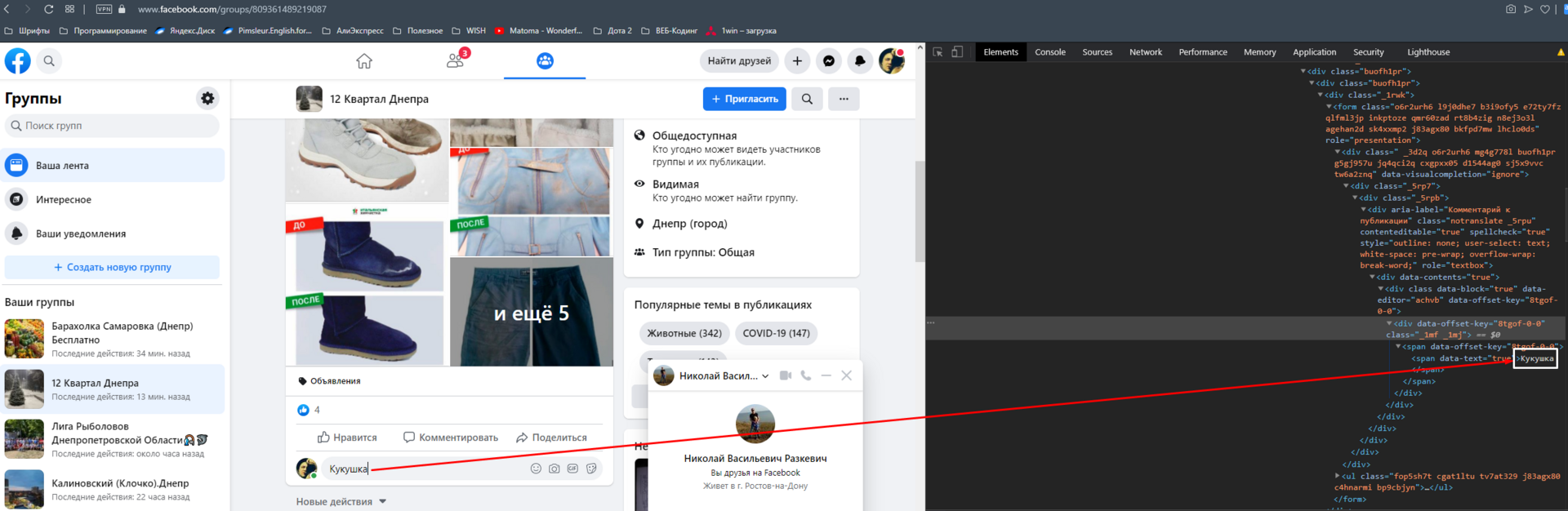
var span = document.querySelector('span[data-text="true"]');
span.focus();
span.innerHTML = 'Новый текст';
span.dispatchEvent(new KeyboardEvent('keydown', { bubbles: true }));
span.dispatchEvent(new KeyboardEvent('keypress', { bubbles: true }));
span.dispatchEvent(new KeyboardEvent('keyup', { bubbles: true }));
span.dispatchEvent(new Event('input', { bubbles: true }));
span.dispatchEvent(new Event('change', { bubbles: true }));