
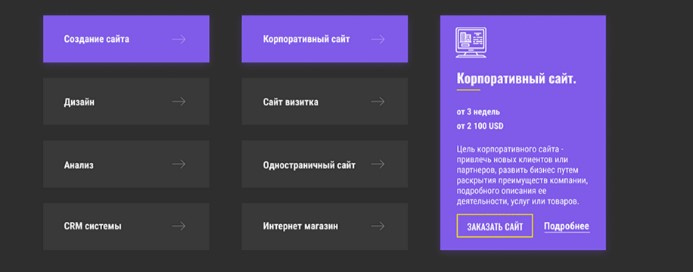
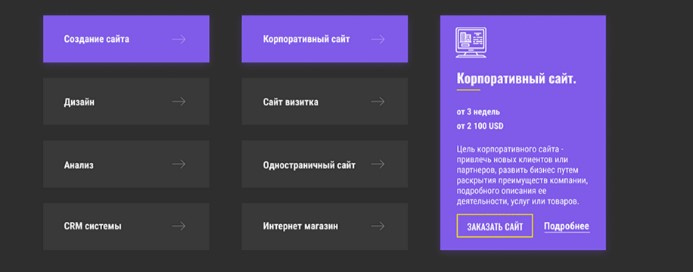
Нужно получить вот такую структуру(учусь верстать, взял макет из интернета Как сделать это всё в плане js, чтобы пре клике на первую категорию, открывались категории второго уровня исходя из того, на какую кликнули, а при клике на категорию второго уровня появлялась нужная карточка и при смене категории карточка пропадала. Вот есть js для активного класса
const servicesList = document.querySelector('.services__сategory');
const activeClass = "active-category";
servicesList.addEventListener("click", function(event) {
const element = event.target.closest(".category-item");
if (!element) return;
const activeElement = element.parentElement.querySelector(".active-category");
activeElement?.classList?.remove(activeClass);
element.classList.add(activeClass);
});