

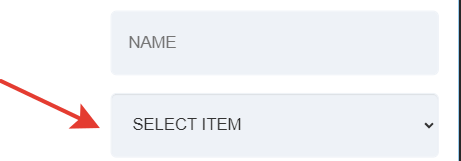
.sel {
margin-top: 18px;
font-size: 17px;
box-sizing: border-box;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
width: 100%;
height: 66px;
background: #eef2f7;
background-clip: padding-box;
border: 1px solid #eef2f7;
border-radius: 6px;
border-collapse: separate;
color: #333;
text-align: left;
cursor: text;
padding: 17px;
}