Делаю игру на Angular, что бы выучить даный фреймворк.
Игра 2048. Есть поле, а на нём ячейки с цифрами 2, 4, 8, ...;
Компонент поле "Field":
<ng-container *ngFor="let row of matrix, let i = index">
<ng-container *ngFor="let col of matrix[i], let j = index">
<div class="col-box">
<ng-content></ng-content>
{{ i + ':' + j }}
</div>
</ng-container>
</ng-container>
Оставляю ng-content, что бы извне передать внутрь ячейку.
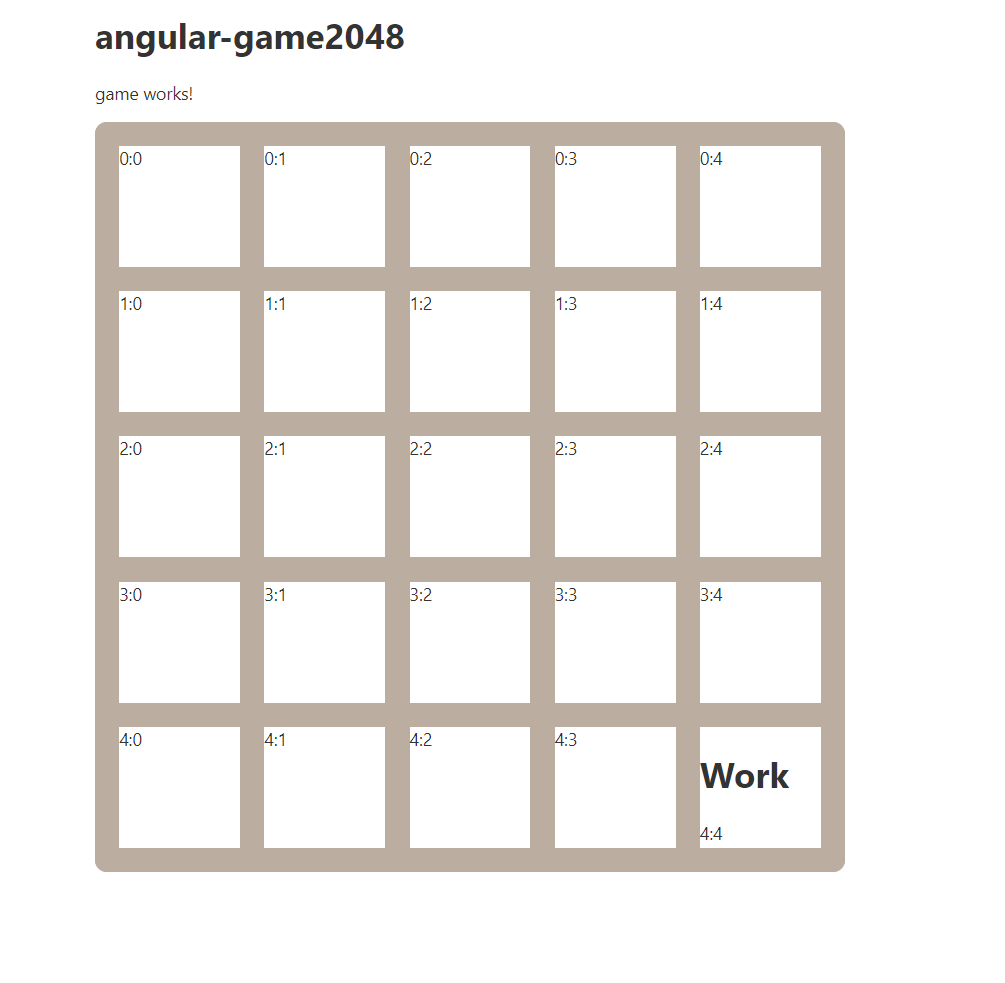
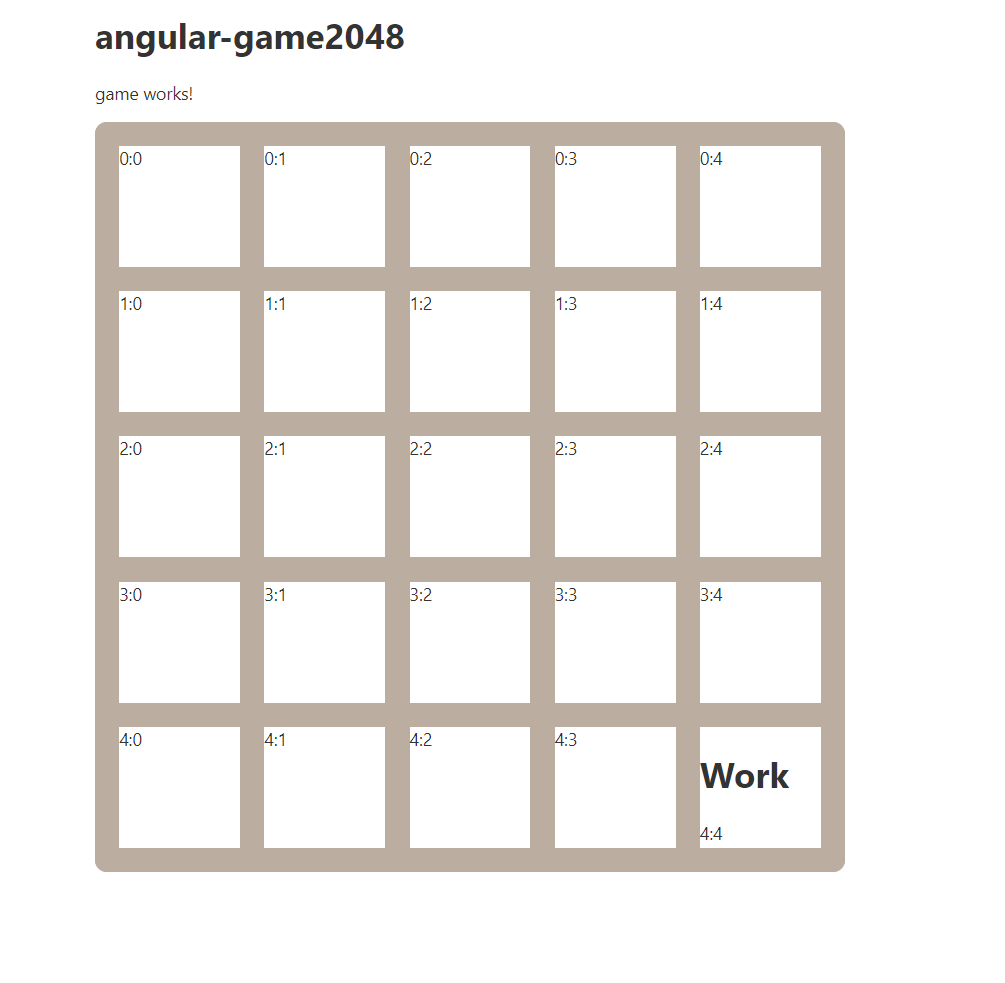
Но когда я что-то передаю, отображаеться только последний в цикле (см код и скриншот), а должны быть заповнены все ячейки.
<app-field>
<h1>Work</h1>
</app-field>

Что я делаю не так? И как должна работать композиция компонентов в данном случае?
Тот же код, только на Svelte.js (в котором всё работает как и задумано):
<!-- компонент Field-->
{#each new Array(squares) as row, i}
{#each new Array(squares) as col, j}
<div class="col-box" style={getColStyles(i, j)}>
<slot {i} {j} />
</div>
{/each}
{/each}
<!-- компонент Game -->
<Field let:i let:j>
<Col {i} {j} />
</Field>