Не судите строго, вопрос дилетантский (я еще учусь). Пытаюсь постигнуть логику, иначе плохо усваивается материал.
Вопрос про
margin. Допустим есть такая разметка:

Почему в случае с классом
.container свойство
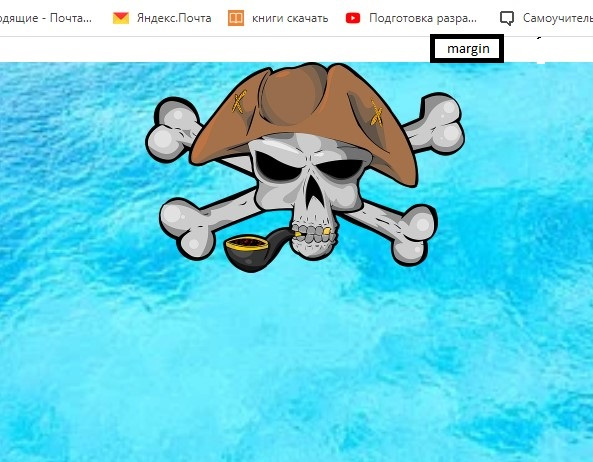
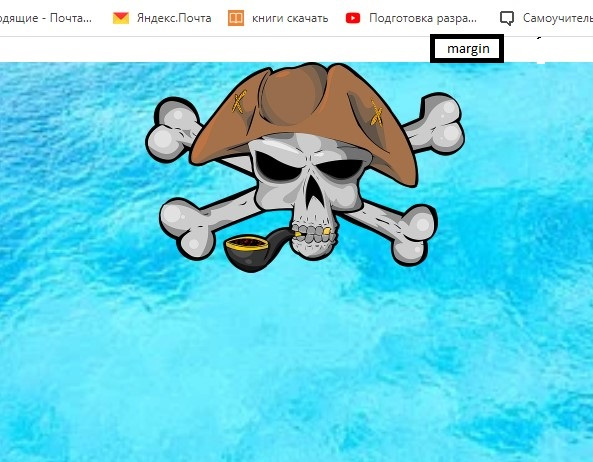
margin-top: 50px auto; отодвигает фоновую картинку на 50px вниз, а в случае с логотипом то же значение вниз отодвигает и логотип и фон (а если задать
margin-top: 50px;и тому и другому классу, то логотип и не отодвагается вовсе). При этом ширина
auto срабатывает для логотипа как и задумывалось:

Вроде и
.container и
.logo-icon блочные и у того и другого должен быть свой
margin?
P.s. понимаю, что нужно задавать padding и тогда лого встанет как надо, но все же хочу понять работу margin...