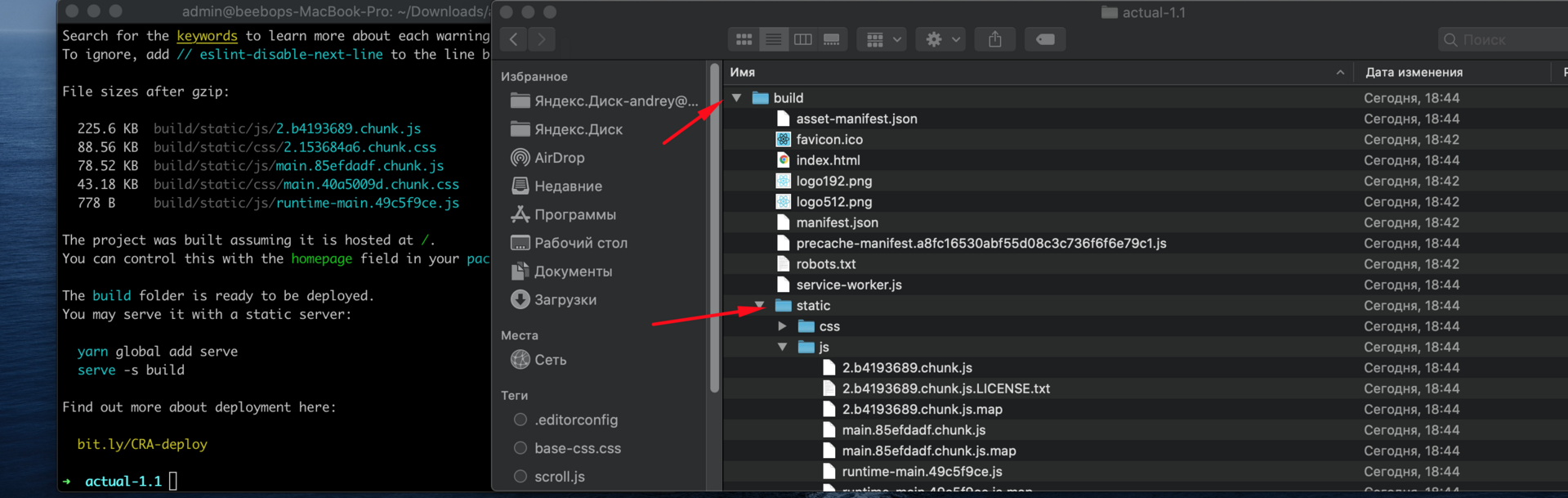
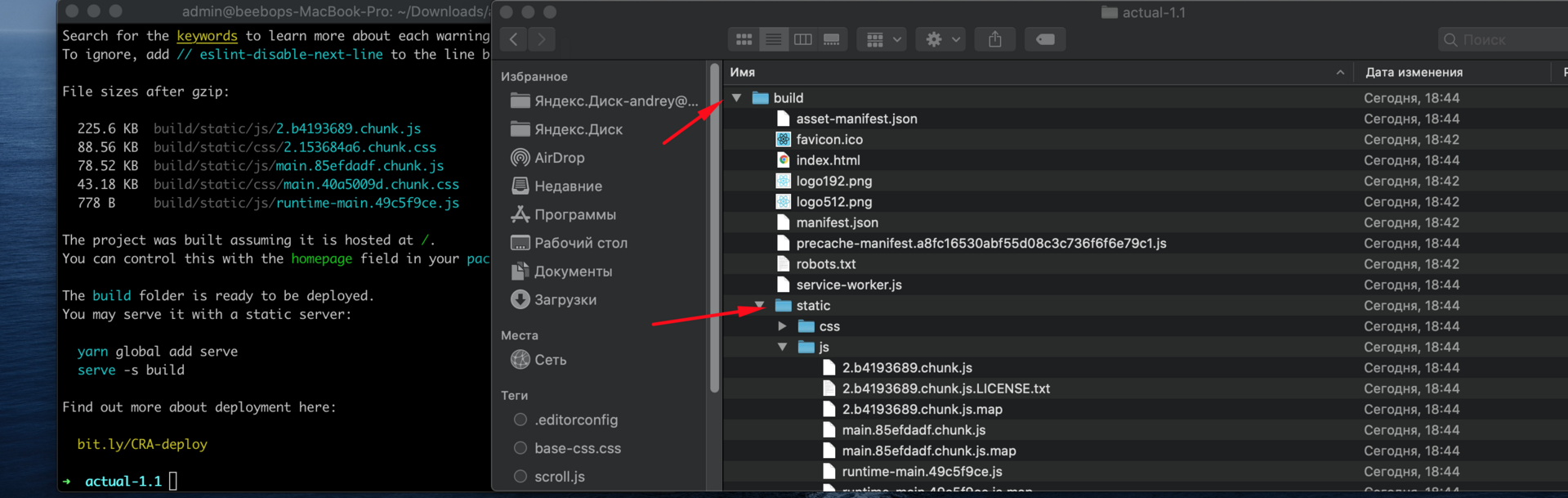
Есть проект, написанный на React.js. По сути, это сверстанные блоки, которые разбиты на react-компоненты. В этих компонентах частично реализована логика: переключение табов, свитчеры и всякие штуки. При сборке проекта в продакшн у меня получается одна страница index.html, к которой подключены файлы со стилями и много скриптов. Заказчик хочет, чтобы при сборке была возможность генерировать html и css. Чтобы можно было выделить из документа html и дальше с ним что-то делать. Есть ли возможность при сборке проекта на react генерировать html и css?