<script>
function a() {document.getElementById('info1').style.display='block';}
function b() {document.getElementById('info2').style.display='block';}
function c() {document.getElementById('info3').style.display='block';}
</script>
<input type="radio" name="1" onChange="a()">1
<input type="radio" name="1" onChange="b()">2
<input type="radio" name="1" onChange="c()">3
<br>
<div id="info1" style="display:none">
<label><input name="2" type="radio" value="Да" />1Да</label>
<label><input name="2" type="radio" value="Нет" />1Нет</label>
</div>
<div id="info2" style="display:none">
<label><input name="3" type="radio" value="Да" />2Да</label>
<label><input name="3" type="radio" value="Нет" />2Нет</label>
</div>
<div id="info3" style="display:none">
<label><input name="4" type="radio" value="Да" />3Да</label>
<label><input name="4" type="radio" value="Нет" />3Нет</label>
</div>
</form>
Помогите, уже 2-й час с этим вожусь.
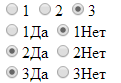
js я плохо знаю, c++ не поможет... Как реализовать проверку, чтобы если выбран 1-й вариант, 2-й не отображался? Как на скрине

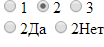
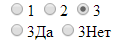
Вот так должно быть...


Напишите за меня проверку, пожалуйста. У меня ничего не получилось (