<div class="logo">
<p>STYDER.</p>
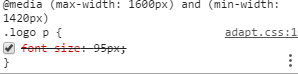
</div>@media (min-width: @smon) and (max-width: @1600) {
.logo p {
font-size: 95px;
}
}
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/adapt.css">