Добрый день, пытаюсь вывести массив, но что то не так идёт.
Сама функция:
function init(){
let template = `<li><a href="#">%name</a></li>`,
search = document.querySelector('#search'),
list = document.querySelector('#list'),
names = ['fff', 'aa'],
render = a => list.innerHTML = a.map(e => template.replace('%name', e)).join(`\n`);
$.getJSON( "/ajax/country_ajax.php", function ( data, textStatus, jqXHR ) {
data.forEach(function(item, i, arr) {
names.push(item.name);
});
})
search.addEventListener('input', function(e){
let value = search.value.toLowerCase();
render(names.filter(e => e.toLowerCase().startsWith(value)));
});
render(names);
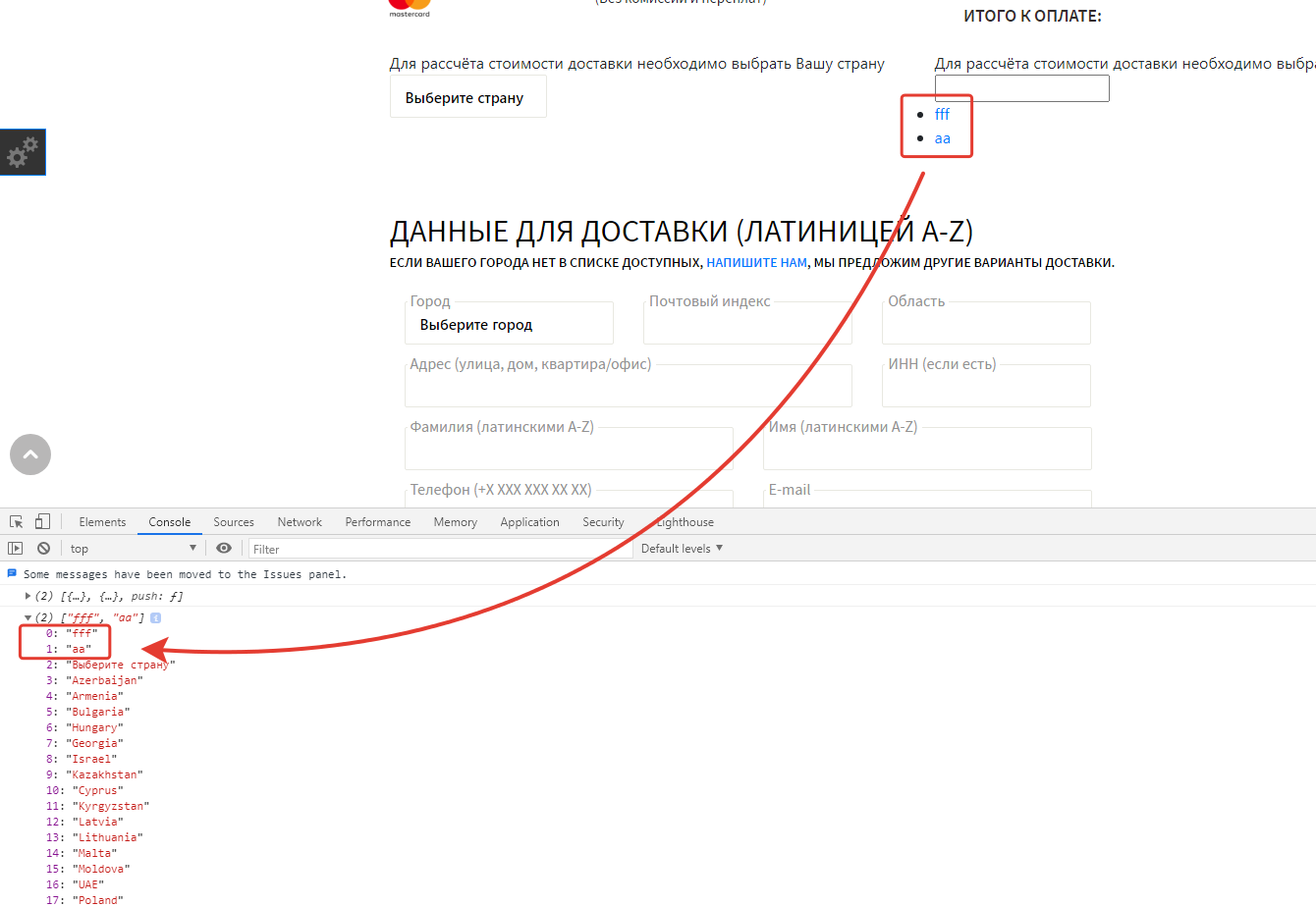
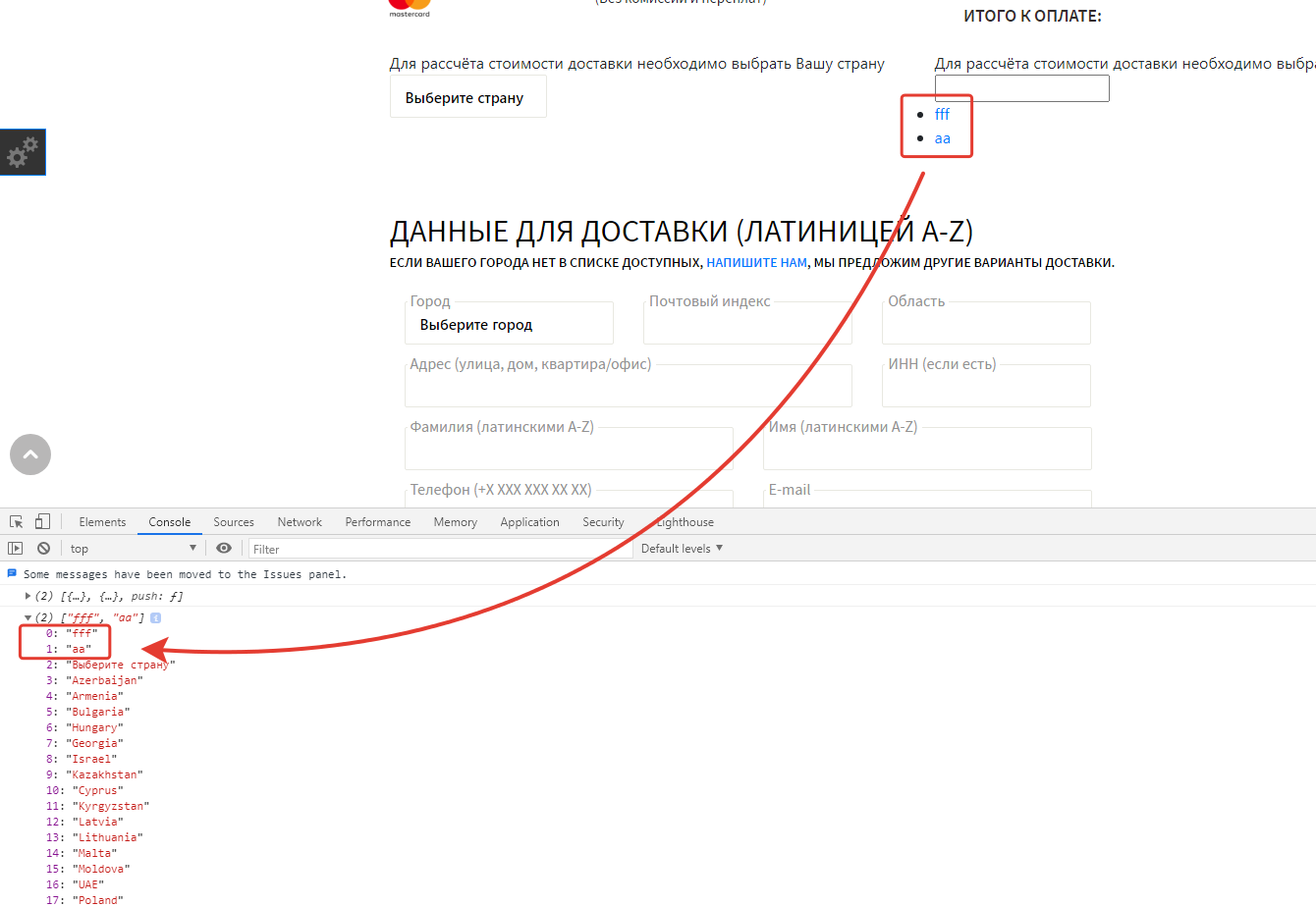
console.log(names);
}
0, 1 индекс видно что ввёл рукой и он выводится. Но почему весь массив не выводится, не ясно.
Дело в индексе или в чём?