Тебе нужно на меню (MenuItem выберется, если меню не пустое) навести курсор мыши и нажать правую кнопку мыши, выбрать EditTemplate -> Edit a copy. Создастся стиль с шаблонами.
Там ты увидишь такой код
<ControlTemplate
x:Key="{ComponentResourceKey ResourceId=SubmenuItemTemplateKey,
TypeInTargetAssembly={x:Type MenuItem}}">
<!-- Много кода -->
</ControlTemplate>
Ищи там
Это та штука, которая отображает иконку. Как видно, она отображает то, что задано в свойстве Icon (см.
ContentSource="Icon").
<ContentPresenter
x:Name="Icon"
Width="16"
Height="16"
Margin="3"
HorizontalAlignment="Center"
VerticalAlignment="Center"
ContentSource="Icon"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />
Задай свойству Width значение побольше. Margin слева и/или справа можешь уменьшить, если по дизайну это норм.
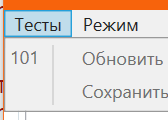
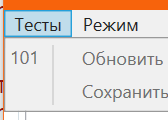
Как видно, этот ContentPresenter отображает то, что содержится в свойстве Icon у MenuItem. Просто в Icon задай нужный текст.
Вертикальная черта в том шаблоне это
<Rectangle
Width="1"
Margin="29,2,0,2"
HorizontalAlignment="Left"
Fill="{StaticResource Menu.Static.Separator}" />
<Menu
Grid.Row="0"
Height="25"
VerticalAlignment="Top"
DockPanel.Dock="Top">
<MenuItem Style="{StaticResource MenuItemStyle}" Header="Тесты">
<MenuItem
Icon="101"
Command="{Binding WorkspaceViewModel.UpdateTestsCommand}"
Header="Обновить список тестов"
IsEnabled="{Binding Mode, Converter={StaticResource ApplicationModeEnumToBooleanConverter}, ConverterParameter='Tests'}" />
<!-- -->
</MenuItem>
<MenuItem Header="Режим">
<!-- -->
</MenuItem>
</Menu>