


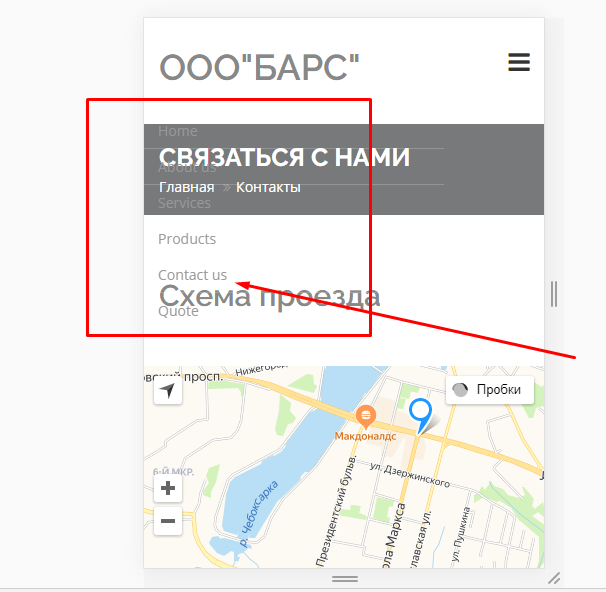
.offcanvas-menu вложен в элемент #wrapper, а на странице контактов не вложен? И поэтому не работает стиль .uc-offcanvas-left.slide-in-on-top .uc-offcanvas-container {
-webkit-transform: translate3d(-100%, 0, 0);
-moz-transform: translate3d(-100%, 0, 0);
-ms-transform: translate(-100%, 0);
-o-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}