$('div').append('<div>text<div>text2</div></div>');var test = /*
<div>
text
<div>
text2
</div>
</div>
*/;
$('div').append(test);
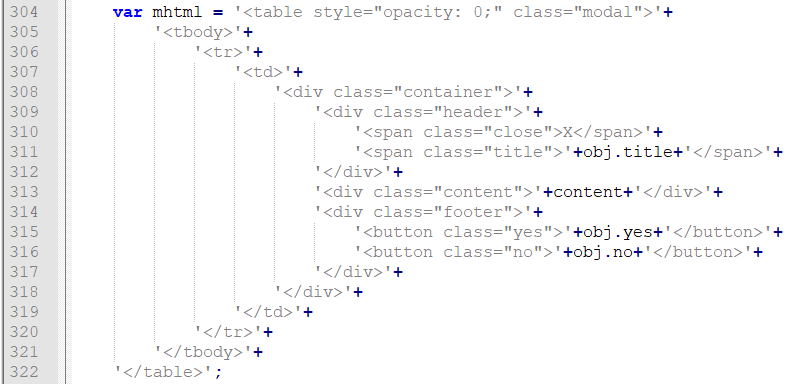
var test = '<div>'+
'text'+
'<div>'+
'text2'+
'</div>'+
'</div>';
$('div').append(test);
var test = `
<div>
text
<div>
text2
</div>
</div>
`;
$('div').append(test);