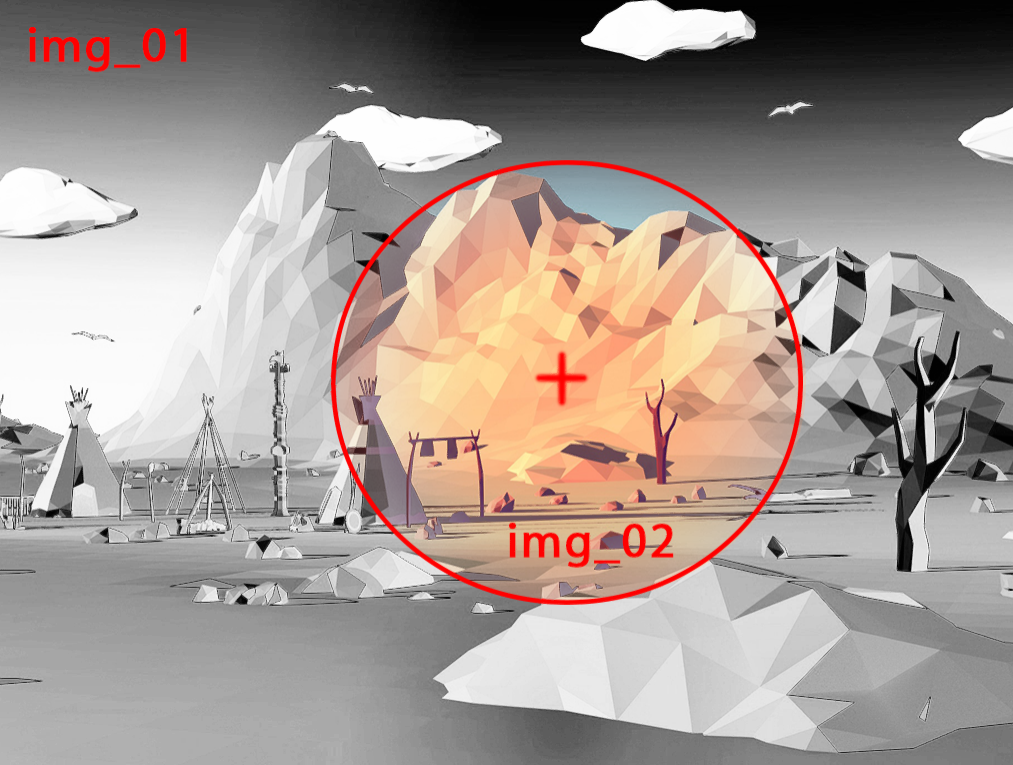
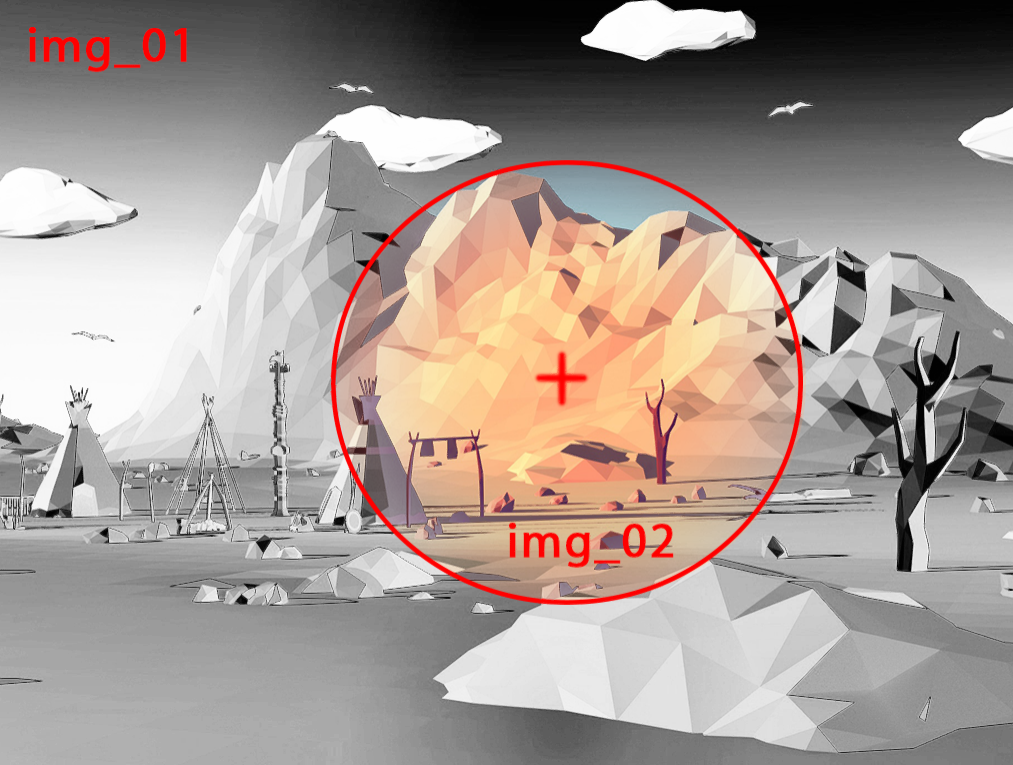
Пример не нашёл. Нарисовал схематично.

Есть чёрно-белый фон (img_01). Вокруг курсора есть область (допустим, 250х250рх), внутри которой отображается цветной фон (img_02). При движении курсора получается своеобразный эффект факела. Картинки
разные, то есть CSS фильтрами не обойтись.
Пока нашёл только
вот или
вот, но это не совсем то. Как исполнить этот эффект именно с учётом того, что внутри должна быть картинка?